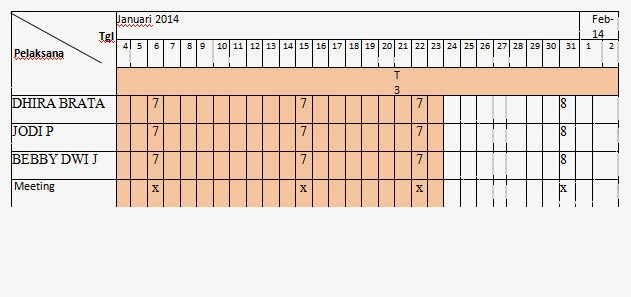
MOM (Minutes Of Meeting) Softskill
SHADING
MODELLING
Tugas
ini disusun oleh:
KELOMPOK
6
1.
BEBBY DWI JUNITA (51411450)
2.
DHIRA BRATA C.H.S.W.P (58411094)
3.
JODI PRIOMBODHO (53411834)
PEMBIMBING:
NOVIA FATIMAH
UNIVERSITAS
GUNADARMA
2013
Kata
Pengantar
Puji
syukur kita panjatkan bagi Tuhan Yang Maha Esa yang senantiasa memberikan
kemudahan dalam menyelesaikan segala urusan hingga kami mampu menyelesaikan
buku SHADING MODELLING yang diberikan tugas kepada kami Oleh Ibu Novia Fatimah.
Terima
kasih yang sedalam-dalamnya kepada seluruh anggota kelompok kami dan
partisipasi yang dengan sabar dan ikhlas memberi dukungan jasmani dan rohani dalam setiap tahapan
proses pembuatan buku ini.
Buku
yang berada di tangan anda ini merupakan buku panduan materi bagi
siswa/mahasiswa dan merupakan panduan
dalam mempelajari dalam bidang desain
khususnya mengenalkan konsep-konsep awal desain. Dalam buku pertama materi yang
dirangkumkan mulai grammatikal dasar hingga pembentukan kalimat-kalimat
kompleks secara garis besar beserta rumus-rumus dan algoritma matematika yang
dipakai pada shading modelling.
Akhirnya
kami mengucapkan selamat membaca dan
berpandang mesra dengan dunia desain yang telah kami sajikan. Dan tentu tidak
lupa kami harapkan kritik dan saran agar kami senantiasa rajin berbenah untuk
memperbaiki kesalahan dalam penulisan yang belum sempurna.
BAB
I
PENDAHULUAN
1.1 Latar
Belakang Masalah
Pada saat ini, data
atau informasi tidak hanya disajikan dalam bentuk teks, tetapi juga dapat
berupa gambar, audio dan video. Keempat macam data atau informasi tersebut
sering disebut dengan multimedia. Era teknologi saat ini tidak dapat dipisahkan
dari multimedia.
Citra (Image) merupakan istilah lain untuk
gambar. Citra sebagai salah satu komponen multimedia memegang peranan penting
sebagai bentuk informasi visual. Citra mempunyai karakteristik yang tidak
dimiliki oleh data teks, yaitu citra kaya dengan informasi.
Walaupun citra kaya
dengan informasi, namun seringkali citra mengalami penurunan mutu, misalnya
warnanya terlalu kontras, kurang tajam, mengandung cacat dan sebagainya. Tentu
saja citra semacam itu menjadi sulit diinterpretasi oleh manusia karena
informasi yang disampaikan oleh citra tersebut menjadi berkurang. Agar citra
yang mengalami gangguan mudah diinterpretasi, maka citra tersebut perlu
dimanipulasi menjadi citra lain yang kualitasnya lebih baik yaitu dengan
pengolahan citra.
Meskipun perangkat
lunak (software) aplikasi untuk
pengolahan citra sudah semakin banyak bermunculan, tetapi perangkat lunak
tersebut tidak dapat berjalan sesuai dengan yang diinginkan oleh
pengguna/user, disebabkan oleh masalah yang disebutkan diatas tadi. Oleh karena itu, Penulis tertarik untuk membahas
tentang pengoperasian teknik shading modelling menggunakan aplikasi blender dan 3DMax
1.2
Rumusan Masalah
Dalam penulisan buku ini, yang menjadi rumusan masalah adalah bagaimana
membuat suatu
objek dalam aplikasi yang digunakan (blender) dan
3DMax yang di dalamnya
menggunakan berbagai teknik shading modelling yang ada.
1.3
Batasan Masalah
Pembatasan masalah yang penulis uraikan
disini adalah konsep dari shading modeling, penjelasan matematika dan
algoritma, contoh, perangkat lunak yang mendukung serta contoh kasus dari
shading modeling.
1.4
Tujuan Penulisan
Tujuan dari penulisan buku ini adalah
agar pembaca dapat memahami teknik-teknik yang digunakan dalam menggunakan
software blender
dan 3DMax
sehingga,
para pembaca dapat mengaplikasikannya dalam pembuatan suatu objek.
1.5
Metode Penelitian
Metode penelitian dalam pembuatan buku
ini adalah study pustaka, dimana dalam hal ini penulis mencari materi tentang
teknik-teknik yang ada dalam shading modelling, kemudian penulis mencoba
mengaplikasikannya dalam software blender
dan 3DMax
yang
digunakan.
1.6
Sistematika Penulisan
Sebagai gambaran singkat tentang pokok pembahasan
penulisan ini, Penulis akan menguraikannya dalam beberapa bab, dengan
sistematika sebagai berikut:
BAB I PENDAHULUAN
Pada bab ini
dibahas latar belakang masalah, rumusan masalah, batasan masalah, tujuan penulisan, metode
penelitian dan sistematika penulisan.
BAB II KONSEP DAN TEORI PADA
SHADING MODELLING
Bab ini membahas tentang sejarah dari
shading modelling, teknik-teknik yang ada dalam shading modelling, serta
algoritma yang digunakan dalam menggunakan teknik shading modelling.
BAB III PERANGKAT LUNAK
Pada bab ini
berisi pembahasan tahap-tahap pembuatan suatu objek menggunakan
aplikasi blender
dan 3DMax
,
dan menggunakan teknik shading modelling di dalam pembuatannya. Perangkat lunak yang mendukung atau
menerangkan konsep pada bab 2, dan deskripsi perangkat lunak tersebut.
BAB IV KASUS/CONTOH SERTA
MANFAAT
Bab ini berisi kasus atau contoh serta
manfaat yang yang bisa kita dapatkan dari teknik shading modeling pada blender dan 3DMax
BAB V
PENUTUP
Bab ini berisi
kesimpulan dari pembahasan yang telah dikemukakan dalam bab-bab sebelumnya dan
saran-saran yang sifatnya mengarah kepada penyempurnaan dari apa yang telah
disajikan dalam tulisan ini.
BAB
II
KONSEP DAN TEORI PADA SHADING
MODELLING
Shading mengacu pada penggambaran kedalaman
suatu objek dalam model 3D atau ilustrasi dengan mengubah-ubah tingkat dari
kegelapan suatu object(darkness).
Menggambar
Shading merupakan suatu proses yang
digunakan dalam menggambar dengan tingkat darkness
tertentu pada sebuah kertas dengan memakai media yang lebih padat atau
menampilkan bayangan yang lebih gelap untuk area yang lebih gelap dan memakai
media yang tidak terlalu padat atau menampilkan bayangan yang lebih terang
untuk area yang lebih terang. Ada berbagai macam teknik shading, misalnya cross
hatching dimana garis-garis tegak lurus dengan jarak satu sama lain
(kedekatan) yang berbeda-beda digambar pada pola grid untuk membentuk bayangan area. Semakin dekat garis-garis
tersebut, semakin gelap area yang muncul. Begitu pula sebaliknya, semakin jauh
garis-garis tersebut, semakin terang area yang muncul.
Pola-pola yang terang (misalnya
objek yang memiliki area terang dan area berbayang) akan sangat membantu dalam
pembuatan ilusi kedalaman pada kertas dan layar komputer.
Komputer
grafis
Pada komputer grafis, shading mengacu pada proses mengubah
warna berdasarkan sudut terhadap cahaya dan jarak dari cahaya untuk menciptakan
efek photorealistic. Shading dilakukan selama proses
penggambaran.
Sudut terhadap sumber cahaya
Shading mengubah warna tampilan dalam model
3D berdasarkan sudut permukaan terhadap cahaya matahari atau sumber cahaya
lainnya.
Gambar pertama di bawah ini
menunjukkan permukaan-permukaan kotak yang digambar dimana semuanya memiliki
warna yang sama. Garis tepi telah digambar sehingga memudahkan gambar dilihat
dan dibedakan.
Gambar kedua merupakan model yang
sama, namun tidak memiliki garis tepi. Sangat sulit membedakan permukaan kotak
yang satu dengan yang lainnya.
Gambar ketiga memiliki shading dimana membuat gambar menjadi
lebih realistis dan lebih mudah dilihat serta dibedakan.
Sumber cahaya
Ada berbagai jenis cahaya:
·
Ambient light – Ambient light menyinari semua objek dalam suatu scene secara
merata, membuat objek menjadi terang tanpa menambahkan bayangan.
·
Directional light – Directional
light menyinari
semua objek secara merata dari suatu arah tertentu. Ia bagaikan suatu area
terang dengan ukuran dan jarak yang tidak terbatas dari scene. Ada bayangan,
tetapi itu bukan merupakan distance
falloff.
·
Point light – Point light berasal dari satu titik dan
menyebar dalam berbagai arah.
·
Spotlight – Spotlight berasal dari satu titik dan
menyebar mengikuti arah kerucut.
·
Area light – Area light berasal dari satu bidang datar dan
menyinari semua objek dalam arah tertentu yang berasal dari bidang datar
tersebut.
·
Volume light – Volume light merupakan suatu ruang tertutup yang
menyinari objek dalam ruang tersebut.
Shading diinterpolasikan berdasarkan
bagaimana sudut dari sumber cahaya mencapai objek dalam suatu scene. Tentu saja
sumber-sumber cahaya tersebut mungkin dan seringkali dikombinasikan dalam
sebuah scene. Pelukis atau ilustrator kemudian menginterpolasikan bagaimana
cahaya-cahaya ini dikombinasikan dan memproduksi gambar 2D yang akan
ditampilkan di layar.
Distance falloff
Secara teoritis, dua permukaan
paralel disinari jumlah cahaya yang sama dari sumber cahaya yang jauh, seperti
matahari. Walaupun permukaan yang satu jauh, mata kita melihat permukaan
tersebut lebih banyak di ruang yang sama sehingga penyinarannya tampak sama.
Perhatikan gambar pertama dimana
warna pada permukaan depan dari kedua kotak benar-benar sama. Tampaknya ada
sedikit perbedaan ketika kedua permukaan tersebut bertemu, tetapi ini merupakan
ilusi optikal yang disebabkan oleh garis tepi vertikal di bawah dimana kedua
permukaan ini bertemu.
Perhatikan gambar kedua dimana
permukaan kotak tampak lebih terang pada bagian depan dan tampak lebih gelap
pada bagian belakang. Selain itu, permukaan lantai juga tampak semakin gelap
seiring makin jauhnya jarak.
Efek distance falloff membuat gambar tampak lebih realistis tanpa harus
menambahkan cahaya tambahan untuk menimbulkan efek yang sama. Distance falloff dapat dihitung dalam
beberapa cara:
·
Tidak
ada
·
Linier
– Untuk setiap unit x jarak suatu titik dari sumber cahaya, jumlah cahaya yang
diterima adalah unit x dikurangi bright.
·
Kuadratik
– Ini menunjukkan bagaimana cahaya kira-kira bekerja di kehidupan nyata. Suatu
titik yang dua kali jauhnya dari sumber cahaya dibandingkan titik lainnya akan
menerima cahaya empat kali lebih sedikit.
·
Faktor
n – Suatu titik yang jaraknya sebesar unit x dari suatu sumber cahaya akan
menerima cahaya sebesar 1/xn.
·
Fungsi
matematis lainnya juga dapat digunakan.
Flat vs smooth shading
Flat
shading merupakan
teknik pencahayaan yang digunakan dalam komputer grafis 3D. Ia membentuk
bayangan setiap polygon dari suatu objek berdasarkan sudut antara permukaan
normal polygon dan arah dari sumber cahaya, warna-warna respective, dan intensitas sumber cahaya. Ini digunakan dalam
pembuatan gambar dengan kecepatan tinggi dimana menggunakan teknik-teknik shading yang lebih sulit dan secara
perhitungan lebih mahal. Akan tetapi, di akhir abad ke-20, kartu grafis yang
terjangkau menawarkan smooth shading
yang dapat digunakan dalam proses penggambaran cepat, membuat flat shading tidak diperlukan lagi.
Kekurangan dari flat shading adalah ia memberikan tampilan model yang low-polygon. Terkadang tampilan ini dapat
menguntungkan juga, misalnya dalam membuat model objek berbentuk kotak. Pelukis
terkadang menggunakan flat shading
untuk melihat polygon dari model padat yang mereka ciptakan. Teknik-teknik
pencahayaan dan shading lanjutan dan
lebih realistis meliputi Gourad shading
dan Phong shading.
Model shading
menentukan bagaimana suatu permukaan objek muncul dalam kondisi pencahayaan
yang berbeda-beda. Beberapa model matematis dapat digunakan untuk menghitung shading. Setiap model shading memproses relasi dari permukaan
normal terhadap sumber cahaya untuk menciptakan efek shading tertentu.
 Menggunakan
warna-warna ambient, diffuse, dan
specular. Model shading ini
membaca orientasi permukaan normal dan menginterpolasikannya untuk menciptakan
tampilan smooth shading. Ia juga
memproses relasi antara normal, cahaya, dan sudut pandang kamera untuk menciptakan
specular highlight.
Menggunakan
warna-warna ambient, diffuse, dan
specular. Model shading ini
membaca orientasi permukaan normal dan menginterpolasikannya untuk menciptakan
tampilan smooth shading. Ia juga
memproses relasi antara normal, cahaya, dan sudut pandang kamera untuk menciptakan
specular highlight.
Hasilnya adalah suatu objek dengan
bayangan smooth, permukaan area yang
disinari diffuse dan ambient, serta suatu specular highlight sehingga objek tampak
bersinar seperti bola biliar atau bola plastik. Pemantulan, transparansi, refraksi,
dan tekstur dapat diterapkan pada objek yang menggunakan Phongshader.
 Menggunakan
warna-warna ambient dan diffuse untuk menciptakan permukaan matte tanpa specular highlight. Ia menginterpolasikan normal dari permukaan
segitiga yang berdampingan sehingga shading
berubah secara progresif, menciptakan suatu permukaan matte.
Menggunakan
warna-warna ambient dan diffuse untuk menciptakan permukaan matte tanpa specular highlight. Ia menginterpolasikan normal dari permukaan
segitiga yang berdampingan sehingga shading
berubah secara progresif, menciptakan suatu permukaan matte.
Hasilnya adalah suatu objek dengan smooth shading, seperti telur atau bola
ping-pong. Pemantulan, transparansi, refraksi, dan tekstur dapat diterapkan
pada objek yang menggunakan Lambert
shader.
 Blinn
Blinn
Menggunakan warna-warna diffuse, ambient, dan specular, serta refractive index untuk menghitung specular highlight. Model shading
ini identik dengan model shading Phong,
kecuali bentuk specular highlight-nya
merefleksikan pencahayaan lebih akurat ketika ada sudut tinggi antara kamera
dan cahaya.
Model shading ini berguna untuk tepian yang kasar atau tajam dan untuk
mensimulasikan permukaan logam. Specular
highlight-nya tampak lebih terang dibandingkan model Phong. Pemantulan,
transparansi, refraksi, dan tekstur dapat diterapkan pada objek yang
menggunakan Blinnshader.
 Cook-Torrance
Cook-Torrance
Menggunakan warna-warna diffuse, ambient, dan specular, serta refractive index untuk menghitung specular highlight. Ia membaca orientasi permukaan normal dan
menginterpolasikannya untuk menciptakan tampilan smooth shading. Ia juga memproses relasi antara normal, cahaya, dan
sudut pandang kamera untuk menciptakan specular
highlight.
Model shading ini memproduksi hasil yang berada diantara model shading Blinn dan Lambert, serta berguna
untuk mensimulasikan objek yang lembut dan reflektif seperti kulit. Pemantulan,
transparansi, refraksi, dan tekstur dapat diterapkan pada objek yang
menggunakan Cook-Torrance shader.
Karena model shading ini lebih kompleks untuk dihitung, ia memakan waktu lebih
lama dalam pelukisan daripada model shading
lainnya.
// Copyright (c) 2007 PIXAR. All rights reserved. This program or
// documentation contains proprietary confidential information and trade
// secrets of PIXAR. Reverse engineering of object code is prohibited.
// Use of copyright notice is precautionary and does not imply
// publication.
//
// RESTRICTED RIGHTS NOTICE
//
// Use, duplication, or disclosure by the Government is subject to the
// following restrictions: For civilian agencies, subparagraphs (a) through
// (d) of the Commercial Computer Software--Restricted Rights clause at
// 52.227-19 of the FAR; and, for units of the Department of Defense, DoD
// Supplement to the FAR, clause 52.227-7013 (c)(1)(ii), Rights in
// Technical Data and Computer Software.
//
// Pixar Animation Studios
// 1200 Park Avenue
// Emeryville, CA 94608
//
//------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------//
// SCRIPT: CookTorrance.sl
// AUTHOR: Scott Eaton
// DATE: July 3, 2007
//
// DESCRIPTION: A simple implementation of the Cook-Torrance
// shading model describe in:
// A Reflectance Model for Computer Graphics
// R. L. Cook, K. E. Torrance, ACM Transactions on Graphics 1982
//
//------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------//
surfaceCookTorrance(
floatKa = 1;
float Ks = .8;
floatKd = .8;
float IOR = 1.3;
float roughness = .2;
color opacity = 1;
colorspecularColor = 1;
colordiffuseColor = (.6, .6, .6);
floatgaussConstant = 100;
){
//the things we need:
// normalized normal and vector to eye
normalNn = normalize(N);
vectorVn = normalize(-I);
float F, Ktransmit;
float m = roughness;
fresnel( normalize(I), Nn, 1/IOR, F, Ktransmit);
color cook = 0;
floatNdotV = Nn.Vn;
illuminance( P, Nn, PI/2 ){
//half angle vector
vector Ln = normalize(L);
vector H = normalize(Vn+Ln);
floatNdotH = Nn.H;
floatNdotL = Nn.Ln;
floatVdotH = Vn.H;
float D;
float alpha = acos(NdotH);
//microfacet distribution
D = gaussConstant*exp(-(alpha*alpha)/(m*m));
//geometric attenuation factor
float G = min(1, min((2*NdotH*NdotV/VdotH), (2*NdotH*NdotL/VdotH)));
//sum contributions
cook += Cl*(F*D*G)/(PI*NdotV);
}
cook = cook/PI;
Oi = opacity;
Ci = (Kd*diffuseColor*diffuse(Nn)+Ks*specularColor*cook) * Oi;
}
 Strauss
Strauss
Hanya menggunakan warna-warna diffuse untuk mensimulasikan suatu
permukaan logam. Surface’s specular
dikaitkan dengan parameter smoothness
dan “metalness” yang mengontrol
warna-warna diffuse berdasarkan specular ratio seperti pemantulan dan highlight.
Pemantulan, transparansi, refraksi,
dan tekstur dapat diterapkan pada objek yang menggunakan Strauss shader.
 Anisotropic
Anisotropic
Terkadang disebut juga ward. Model shading ini mensimulasikan permukaan glossy dengan menggunakan warna-warna ambient, diffuse, dan glossy.
Untuk menciptakan efek “digosok” seperti aluminium yang diamplas, dapat
menggunakan orientasi specular color
berdasarkan orientasi permukaan objek. Specular
dihitung menggunakan koordinat UV.
Pemantulan, transparansi, refraksi, dan
tekstur dapat diterapkan pada objek yang menggunakan anisotropic shader.
 Constant
Constant
Hanya menggunakan warna-warna diffuse. Ia mengabaikan orientasi
permukaan normal. Semua permukaan segitiga objek dianggap memiliki orientasi
yang sama dan memiliki jarak yang sama dari cahaya.
Ia menghasilkan suatu objek yang
permukaannya tidak ada shading,
tampak seperti suatu potongan kertas. Ini berguna jika kita ingin menambahkan static blur pada suatu objek sehingga
tidak ada cahaya specular atau ambient. Ia juga mendukung tekstur sebab
tidak ada atribut yang mengganggu definisi tekstur.
Model shading Blinn–Phong (disebut
juga model pemantulan Blinn–Phong atau model pemantulan Phong termodifikasi)
merupakan suatu modifikasi dari model pemantulan Phong yang dikembangkan oleh
Jim Blinn.
Blinn-Phong merupakan model shading default yang
digunakan di OpenGL dan Direct3D fixed-function pipeline (sebelum Direct 3D 10
dan OpenGL 3.1), serta digunakan pada setiap vertex selagi ia melewati pipa grafis; nilai piksel antara diantara
vertice diinterpolasikan oleh Gouraud shading by default, daripada
menggunakan Phong shading yang lebih
mahal.
Dalam
Phong shading,
secara kontinu harus menghitung ulang produk skalar

diantara
viewer (
V) dan sinar dari
sumber cahaya (
L)
reflected (
R)
pada suatu permukaan.
Jika kita menghitung halfway vector antara vector
viewer dan sumber cahaya,
Kita
dapat mengganti  dengan
dengan  dimana
dimana  adalah
permukaan normal yang telah dinormalisasikan. Pada persamaan di atas,
adalah
permukaan normal yang telah dinormalisasikan. Pada persamaan di atas,  dan
dan  adalah
vector yang telah dinormalisasikan, dan
adalah
vector yang telah dinormalisasikan, dan  adalah
solusi terhadap persamaan
adalah
solusi terhadap persamaan  dimana
dimana  adalah
matriks Householder yang merefleksikan suatu titik di hyperplane yang memiliki origin dan
memiliki
adalah
matriks Householder yang merefleksikan suatu titik di hyperplane yang memiliki origin dan
memiliki  normal.
normal.
Produk dot ini merepresentasikan cosinus dari suatu sudut
yang merupakan setengah dari sudut yang direpresentasikan oleh produk dot Phong
jika V, L, N, dan R semuanya berada di bidang datar yang sama. Relasi antara
sudut-sudut tersebut diperkirakan benar jika vektor-vektor tidak berada di
bidang datar yang sama, terutama ketika sudut-sudutnya kecil. Oleh karena itu,
sudut antara N dan H terkadang disebut halfway
angle.
Dengan pertimbangan bahwa sudut antara halfway vector dan permukaan normal kemungkinan lebih kecil
daripada sudut antara R dan V yang digunakan dalam model Phong (kecuali
permukaan ditampilkan dari sudut yang sangat curam atau bersudut besar) dan
karena Phong menggunakan  eksponen ditetapkan
eksponen ditetapkan  seperti
seperti  yang
lebih mendekati expression
sebelumnya.
yang
lebih mendekati expression
sebelumnya.
Untuk permukaan front-lit
(pemantulan specular pada permukaan
berhadapan dengan viewer),  akan
menghasilkan specular highlight yang
sangat dekat kecocokannya dengan pemantulan Phong. Namun demikian, di saat
pemantulan Phong selalu bulat untuk permukaan datar, pemantulan Blinn-Phong
menjadi elips ketika permukaan dilihat dari sudut yang curam. Ini dapat dibandingkan
terhadap kasus dimana matahari dipantulkan di permukaan laut yang dekat dengan
horizon atau ketika lampu lalu lintas yang sangat jauh dipantulkan di trotoar
yang basah dimana pantulannya akan selalu tersebar lebih vertikal daripada
horizontal.
akan
menghasilkan specular highlight yang
sangat dekat kecocokannya dengan pemantulan Phong. Namun demikian, di saat
pemantulan Phong selalu bulat untuk permukaan datar, pemantulan Blinn-Phong
menjadi elips ketika permukaan dilihat dari sudut yang curam. Ini dapat dibandingkan
terhadap kasus dimana matahari dipantulkan di permukaan laut yang dekat dengan
horizon atau ketika lampu lalu lintas yang sangat jauh dipantulkan di trotoar
yang basah dimana pantulannya akan selalu tersebar lebih vertikal daripada
horizontal.

Dalam banyak kasus, model pelukisan ini kurang efisien
dibandingkan Phong shading karena ada
perhitungan kuadrat dan akar. Jika model Phong original hanya memerlukan
pemantulan vektor yang simple, bentuk modifikasi ini memerlukan lebih banyak
perhitungan. Namun demikian, karena banyak CPU dan GPU sudah memiliki fungsi
kuadrat dan akar yang lebih akurat (sebagai fitur standar), serta instruksi
lain yang dapat mempercepat proses pelukisan, masalah waktu sudah tidak terlalu
dipermasalahkan lagi.
Model Blinn-Phong akan lebih cepat digunakan dalam kasus
dimana viewer dan cahaya tidak
memiliki keterbatasan. Ini adalah contoh kasus untuk directional light. Dalam kasus ini, half-angle vector bebas berada di posisi dan permukaan apapun.
Vektor dapat dihitung satu kali untuk setiap cahaya, kemudian digunakan untuk
keseluruhan frame atau ketika cahaya
dan sudut pandang relatif tetap berada di posisi yang sama. Hal ini tidak
berlaku bagi vektor cahaya dipantulkan pada model Phong dimana ia vektor
bergantung pada rata tidaknya permukaan dan harus dihitung ulang untuk setiap
piksel gambar (atau untuk setiap vertex
model dalam kasus pencahayaan vertex).
Pada kasus dimana cahaya terbatas, misalnya ketika
menggunakan point light, model Phong
original akan lebih cepat digunakan.
Sampel di bawah ini dalam High Level Shader Language merupakan suatu metode
penentuan cahaya diffuse dan specular dari suatu point light. Struktur cahaya, posisi dalam ruang pada suatu
permukaan, tampilan arah vektor dan permukaan normal merupakan faktor penentu.
A
Lighting structure is returned;
struct Lighting
{
float3 Diffuse;
float3 Specular;
};
structPointLight
{
float3 position;
float3diffuseColor;
floatdiffusePower;
float3specularColor;
floatspecularPower;
};
Lighting GetPointLight(PointLight light, float3 pos3D,
float3 viewDir, float3 normal )
{
Lighting OUT;
if(light.diffusePower>0)
{
float3lightDir=light.position- pos3D;//3D position in
space of the surface
float distance = length(lightDir);
lightDir=lightDir/ distance;// = normalize( lightDir );
distance= distance * distance;//This line may be
optimised using Inverse square root
//Intensity of the diffuse light. Saturate to keep within
the 0-1 range.
floatNdotL= dot( normal,lightDir);
float intensity = saturate(NdotL);
// Calculate the diffuse light factoring in light color,
power and the attenuation
OUT.Diffuse= intensity *light.diffuseColor*light.diffusePower/
distance;
//Calculate the half vector between the light vector and the
view vector.
//This is faster than calculating the actual reflective
vector.
float3 H = normalize(lightDir+viewDir);
//Intensity of the specular light
floatNdotH= dot( normal, H );
intensity=pow( saturate(NdotH),specularHardness);
//Sum up the specular light factoring
OUT.Specular= intensity
*light.specularColor*light.specularPower/ distance;
}
return OUT;
}
BAB
3
APLIKASI YANG MENDUKUNG SHADING MODELLING
Model
3D adalah salah satu blok bangunan penting dari komputer grafis 3D. Tanpa
mereka tidak akan ada komputer animasi-tidak ada Toy Story, tidak ada
Wall-E, tidak ada ogre hijau besar. Tidak
akan ada game 3D, yang berarti kita tidak pernah untuk mengeksplorasi Hyrule di
Ocarina of Time, dan Master Chief tidak pernah pada Halo. Tidak akan ada film
Transformers (setidaknya cara kita tahu mereka hari ini), dan iklan mobil tidak
mungkin melihat hal seperti ini satu. Setiap
objek, karakter, dan lingkungan dalam setiap film animasi komputer atau video
game 3D terdiri dari model 3D. Jadi ya, mereka cukup penting dalam dunia CG.
Apa itu Model 3D?
Model
3D adalah perwakilan dari setiap objek tiga dimensi (nyata atau bayangan) dalam
lingkungan perangkat lunak 3D. Tidak seperti gambar 2D, model 3D dapat dilihat
di suite perangkat lunak khusus dari sudut manapun, dan dapat ditingkatkan,
diputar, atau secara bebas dimodifikasi. Proses menciptakan dan membentuk model
3D dikenal sebagai pemodelan 3d.
Jenis Model 3D
Ada
dua jenis utama dari model 3D yang digunakan dalam film & industri game,
perbedaan yang paling jelas berada di jalan mereka diciptakan dan dimanipulasi
(ada perbedaan dalam matematika yang mendasari juga, tapi itu kurang penting
sampai akhir -pengguna).
NURBS Surface
NURBS
Surface: A Non-seragam rasional B-spline, atau NURBS Surface adalah model
permukaan halus yang diciptakan melalui penggunaan kurva Bezier (seperti versi
3D dari alat pena MS Paint). Untuk membentuk permukaan NURBS, artis menarik dua
atau lebih kurva dalam ruang 3D, yang dapat dimanipulasi dengan menggerakkan
menangani disebut kontrol vektor (CV) sepanjang sumbu x, y, atau z
Aplikasi
perangkat lunak interpolates ruang antara kurva dan menciptakan mesh halus
antara mereka. NURBS Surface memiliki tingkat tertinggi presisi matematis, dan
karena itu paling sering digunakan dalam pemodelan untuk rekayasa dan desain
otomotif.
Polygonal Model
Polygonal
Model: model Polygonal atau "(Meshes)/jerat" mereka sering
disebut, adalah bentuk paling umum dari model 3D ditemukan dalam animasi, film,
dan industri game, dan mereka akan menjadi jenis yang kita akan berfokus pada
untuk sisa artikel.
Model
Polygonal sangat mirip dengan bentuk geometris Anda mungkin pelajari di sekolah
menengah. Sama seperti sebuah kubus geometris dasar, model poligonal 3D terdiri
dari wajah, tepi, dan simpul.
Bahkan,
model 3D yang paling kompleks mulai sebagai bentuk geometris sederhana, seperti
kubus, bola, atau silinder. Bentuk-bentuk 3D dasar disebut primitif objek.
Primitif yang kemudian dapat dimodelkan, berbentuk, dan dimanipulasi menjadi
apa pun objek artis sedang mencoba untuk membuat (sebanyak yang kita ingin
masuk ke detail, kita akan membahas proses pemodelan 3D dalam sebuah artikel
terpisah).
Komponen dari model
poligonal:
Faces:
Karakteristik nyata dari model poligonal adalah bahwa (tidak seperti NURBS
Surface) adalah jerat poligonal segi, yang berarti permukaan model 3D terdiri
dari ratusan atau ribuan wajah geometris. Pada
pemodelan baik, poligons baik persegi empat (quad-norma dalam karakter / model
organik) atau tiga sisi (tris-lebih sering digunakan dalam pemodelan game).
Pemodel baik berusaha untuk efisiensi dan organisasi, mencoba untuk tetap
dianggap poligon serendah mungkin untuk bentuk yang diinginkan.
Jumlah
poligon dalam mesh, disebut-poli-count, sementara kepadatan poligon disebut
resolusi. Model 3D terbaik memiliki resolusi tinggi lebih detil adalah
dibutuhkan-seperti tangan karakter atau wajah, dan resolusi rendah di daerah
rinci rendah mesh. Biasanya, semakin tinggi resolusi keseluruhan model, halus
itu akan muncul dalam render akhir. Jerat resolusi yang lebih rendah terlihat
berbentuk kotak (ingat 64 Mario?).
Edge: Edge
adalah setiap titik pada permukaan model 3D di mana dua wajah poligonal bertemu.
vertices/Simpul:
Titik perpotongan antara tiga atau lebih ujung disebut verteks (gb. simpul).
Manipulasi simpul pada x, y, dan z-sumbu (sayang disebut sebagai
"mendorong dan menarik verts") adalah teknik yang paling umum untuk
membentuk mesh poligonal menjadi bentuk akhir itu dalam paket pemodelan
tradisional seperti Maya, 3ds Max, dll . (Teknik sangat, sangat berbeda dalam
aplikasi mematung seperti ZBrush atau Mudbox.)
Ada satu komponen yang lebih dari
model 3D yang perlu ditangani:
Tekstur dan Shaders:
Tanpa
tekstur dan shader, model 3D tidak akan terlihat menarik. Bahkan, Anda tidak
akan dapat melihatnya sama sekali. Meskipun tekstur dan shader tidak ada yang
melakukan dengan bentuk keseluruhan model 3D, mereka memiliki segala sesuatu
yang berkaitan dengan tampilan visual itu.
Shaders:
shader adalah satu set instruksi diterapkan pada model 3D yang memungkinkan
komputer tahu bagaimana harus ditampilkan. Meskipun jaringan shading dapat
dikodekan secara manual, paket perangkat lunak yang paling 3D memiliki alat
yang memungkinkan seniman untuk men-tweak parameter shader dengan sangat mudah.
Menggunakan alat ini, seniman dapat mengendalikan cara permukaan model
berinteraksi dengan cahaya, termasuk opacity, reflektifitas, sorot specular
(kilau), dan puluhan lainnya.
Tekstur:
Tekstur juga berkontribusi besar terhadap tampilan visual model. Textures dua
file gambar dimensi yang dapat dipetakan ke permukaan 3D model melalui proses
yang dikenal sebagai pemetaan tekstur. Textures dapat berkisar dari yang sederhana
dalam kompleksitas tekstur warna datar hingga detail permukaan benar-benar
realistis.
Texturing
dan shading merupakan aspek penting dari pipa grafis komputer, dan menjadi
pandai menulis shader-jaringan atau mengembangkan peta tekstur adalah khusus di
dalamnya benar sendiri. Tekstur dan shader seniman hanya sebagai instrumen
dalam keseluruhan tampilan film atau gambar sebagai pemodel atau animator.
3.1 PENGENALAN BLENDER
DAN 3DMAX
Blender
3D yang merupakan software gratis dan open source ini merupakan open source 3D
paling populer di dunia. Fitur Blender 3D tidak kalah dengan software 3D
berharga mahal seperti 3D studio max, maya maupun XSI. Dengan Blender 3D anda
bisa membuat objek 3D animasi, media 3D interaktif, model dan bentuk 3D
profesional, membuat objek game dan masih banyak lagi kreasi 3D lainnya.
Blender 3D memberikan fitur – fitur utama sebagai berikut : 1. interface yang
user friendly dan tertata rapi. 2. tool untuk membuat objek 3D yang lengkap
meliputi modeling, UV mapping, texturing, rigging, skinning, animasi, particle
dan simulasi lainnya, scripting, rendering, compositing, post production dan
game creation. 3. Cross Platform, dengan uniform GUI dan mendukung semua
platform. Blender 3D bisa anda gunakan untuk semua versi windows, Linux, OS X,
FreeBSD, Irix, Sun dan sistem operasi yang lainnya. 4. Kualitas arsitektur 3D
yang berkualitas tinggi dan bisa dikerjakan dengan lebih cepat dan efisien. 5.
Dukungan yang aktif melalui forum dan komunitas 6. File Berukuran kecil.Blender adalah perangkat
lunak untuk grafis 3 dimensi yang gratis dan populer di kalangan
desainer.
(Perangkat lunak adalah
istilah umum untuk data yang diformat dan disimpan
secara digital, termasuk program komputer, dokumentasinya, dan
berbagai informasi yang bisa dibaca dan ditulis oleh komputer. Dengan kata
lain, bagiansistem komputer yang tidak berwujud. Istilah ini menonjolkan
perbedaan dengan perangkat keras computer).
grafis 3
dimensi (3 dimensi atau biasa disingkat 3D atau
disebut ruang, adalah bentuk dari benda yang memilik
ipanjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam
bidang seni, animasi, komputer dan matematika. Sistem
koordinat Kartesian 3 dimensi: sumbu X, Y, dan Z)
Blender dapat
digunakan untuk membuat animasi 3 dimensi.
(Animasi,
atau lebih akrab disebut dengan film animasi, adalah film yang merupakan
hasil dari pengolahan gambar tangan sehingga menjadi gambar yang
bergerak. Pada awal penemuannya, film animasi dibuat dari berlembar-lembar
kertas gambar yang kemudian di-"putar" sehingga muncul efek gambar
bergerak. Dengan bantuan komputer dan grafika komputer,
pembuatan film animasi menjadi sangat mudah dan cepat. Bahkan akhir-akhir ini
lebih banyak bermunculan film animasi 3 dimensi daripada film
animasi 2 dimensi.)
Software
pengembangan animasi dimensi tiga merupakan
software yang banyak digunakan oleh para
praktisi dalam bisnis periklanan. Software
ini banyak ragamnya, sesuai dengan keterserdiaan fasiltas yang disediakan
untuk memudahkan pengguna. Discreet 3DS Max merupakan software
dimensi tiga yang dapat membuat objek
dimensi tiga tampak realistis. Keunggulan yang
dimiliki adalah kemampuannya dalam menggabungkan
objek image, vektor dan tiga dimensi, serta
langsung dapat menganimasikan objek tersebut. Animasi
dimensi tiga dapat diintegrasikan pada halaman multimedia dan bisa
berdiri sendiri sebagai sebuah movie.
Kemajuan dunia
grafik khususnya animasi 3d telah berkembang dengan sangat pesat. Telah banyak
kemudahan-kemudahan dan feature-feature baru yang dikeluarkan oleh pihak vendor
dalam upaya untuk semakin memikat konsumen/user dengan produk mereka. Ini
tentunya menjadi nilai tambah bagi para konsumen dalam mengekplorasi ide
kreatifitas dalam berkarya. Hal ini tentunya harus menjadi motivasi bagi siswa
selaku insan yang bergelut dalam bidang multimedia untuk lebih serius dan tekun
dalam mempelajari penggunaan software animasi 3d multimedia ini.
Buku panduan ini disusun
dari berbagai macam sumber untuk mempermudah siswa dalam mempelajari dan mengaplikasikan
konsep animasi dan pemodelan 3D dengan menggunakan Software 3ds max. Bahasan
dalam buku panduan ini mencakup dasar-dasar modeling dan animasi 3 dimensi yang
sederhana sebagai dasar bagi siswa untuk dapat melatih diri dalam
mengeksplorasi ide dan kreatifitas mereka
3.2 SEJARAH BLENDER DAN 3DMAX
Pada tahun 1988 Ton Roosendaal mendanai
perusahaan yang bergerak dibidang animasi yang dinamakan NeoGeo. NeoGeo adalah
berkembang pesat sehingga menjadi perusahaan animasi terbesar di Belanda dan
salah satu perusahaan animasi terdepan di Eropa. Ton Roosendaal selain
bertanggung jawab sebagai art director juga bertanggung jawab atas pengembangan
software internal.
Pada tahun 1995 muncullah sebuah software yang
pada akhirnya dinamakan Blender. Setelah diamati ternyata Blender memiliki
potensi untuk digunakan oleh artis –artis diluar NeoGeo. Lalu pada tahun 1998
Ton mendirikan perusahaan yang bernama Not a Number (NaN) Untuk mengembangkan
dan memasarkan Blender lebih jauh. Cita – cita NaN adalah untuk menciptakan
sebuah software animasi 3D yang padat, cross platform yang gratis dan dapat
digunakan oleh masyarakat computer yang umum.
Sayangnya ambisi NaN tidak sesuai dengan
kenyataan pasar saat itu. Tahun 2001 NaN dibentuk ulang menjadi perusahaan yang
lebih kecil NaN lalu meluncurkan software komersial pertamanya, Blender
Publisher. Sasaran pasar software ini adalah untuk web 3D interaktif. Angka
penjualan yang rendah dan iklim ekonomi yang tidak menguntungkan saat itu
mengakibatkan NaN ditutup. Punutupan ini termasuk penghentian terhadap
pengembangan Blender.
Karena tidak ingin Blender hilang ditelan waktu
begitu saja, Ton Roosendaal mendirikan organisasi non profit yang bernama
Blender Foundation. Tujuan utama Blender Foundation adalah tersu mempromosikan
dan mengembangkan Blender sebagai proyek open source. Pada tahun 2002 Blender
dirilis ulang dibawah syarat – syarat GNU General Public License..
Produk
asli 3D Studio diciptakan untuk platform DOS oleh Grup Yost dan diterbitkan
oleh Autodesk. Setelah 3D Studio DOS Release 4, produk tersebut ditulis ulang
untuk platform Windows NT, dan berganti nama menjadi "3D Studio MAX."
Versi ini juga awalnya diciptakan oleh Grup Yost. Album ini dirilis oleh
Kinetix, yang pada saat itu divisi Autodesk media dan hiburan. Autodesk membeli
produk ini di tanda rilis kedua versi 3D Studio MAX dan pengembangan
diinternalisasi seluruhnya selama dua rilis berikutnya. Kemudian, nama produk
diubah menjadi "3ds max" (semua huruf kecil) untuk lebih sesuai
dengan konvensi penamaan Discreet
perusahaan, sebuah perangkat lunak berbasis di Montreal yang telah dibeli
Autodesk. Pada rilis 8, produk tersebut lagi dicap dengan logo Autodesk, dan
namanya kembali diubah menjadi "3ds Max" (atas dan huruf kecil). Pada
rilis 2009, nama produk diubah menjadi "Autodesk 3ds Max".
3.3 FITUR-FITUR
BLENDER DAN 3DMAX
Blender memiliki fitur sama kuat mengatur dalam
lingkup dan kedalaman ke ujung lain tinggi 3D software seperti Softimage | XSI,
Cinema 4D, 3ds Max dan Maya.
Perangkat lunak ini berisi fitur yang merupakan
ciri khas dari model perangkat lunak high-end. Ini adalah Open Source yang
paling populer grafis 3D aplikasi yang tersedia, dan merupakan salah satu yang
paling didownload dengan lebih dari 200.000 download dari rilis masing-masing.
Fitur termasuk:
- Model: Obyek 3D tipe, termasuk
jerat poligon, permukaan NURBS, Bezier dan kurva B-spline; multiresolusi
patung kemampuan; Modifier stack deformers; model Mesh; Python Scripting
- Rigging: Skeleton kode ciptaan;
Skinning; lapisan Bone; B-splines interpolated tulang
- Animasi: animasi editor
non-linear; Vertex framing kunci untuk morphing, animasi Karakter berpose
editor; deformers animasi, pemutaran Audio; sistem kendala animasi
- Rendering: raytracer inbuilt;
oversampling, blor gerak, efek pasca produksi, ladang, non-square pixel,
lapisan Render dan melewati; Render baking ke peta UV, Efek termasuk halo,
suar lensa, kabut, vektor motion-blur proses pasca- , dan proses
pasca-defocus; Ekspor naskah untuk penyaji eksternal
- UV unwrapping: Laurent dan
metode Berdasarkan Sudut unwrapping; unwreapping berdasarkan jahitan;
falloff proporsional mengedit peta UV
- Shading: membaur dan shader
specular; Node editor; hamburan Bawah, shading Tangent; peta Refleksi
- Fisika dan Partikel: sistem
Partikel dapat dilampirkan ke mesh objek; simulator Fluida; solver
Realtime tubuh lembut
- Imaging dan Komposisi:
multilayer OpenEXR dukungan; filter node komposit, konverter, warna dan
operator vektor; 8 mendukung prosesor; sequencer realtime dekat; Bentuk
gelombang dan U / V menyebar plits
- Realtime 3D/Game Penciptaan:
editor grafis logika; Bullet Fisika dukungan Perpustakaan; jenis Shape:
polyhedron Convex, kotak, bola, kerucut, silinder, kapsul, majemuk, dan
mesh segitiga statis dengan mode auto penonaktifan; tabrakan Diskrit;
Dukungan untuk kendaraan dinamika; Mendukung semua modus pencahayaan
OpenGL; Python scripting; Audio
- Lintas Platfrom dengan GUI
OpenGL seragam pada semua Platfrom ,siap untuk digunakan untuk semua versi
windows (98, NT, 2000, XP), Linux,OS X , FreeBSD, Irix, SUN dan berbagai
Sistem Oprasi lainnya .
- Kualitas tinggi arsitektur 3D
yeng memungkinkan penciptaan cepat dan efisiens .
- Lebih dari 200.000 download
(pengguna) dari seluruh dunia
- Diekseskusi berukuran kecil,
dan distribusi rendah
Area kerja 3DS max
1.
Menu, berisi berbagai macam perintah dan fasilitas untuk memodifikasi model
atau animasi yang kita buat. Prinsipnya hampir sama dengan menu-menu yang ada
pada software pada umumnya.
2.
Tool Reactor, berisi tool-tool yang dapat digunakan untuk memasukan objek menjadi
koleksi reactor. Atau dengan cara lain juga kita dapat lakukan dengan
menekan Create > Helpers > reactor
3.
Command Panel, berisi perintah- perintah atau parameter-parameter yang berkaitan dengan
objek yang kita buat. Misalnya untuk menentukan banyaknya segmen yang ada dalam
suatu objek, density, massa, efek gravitasi, dan banyak lagi yang lainnya.
Dalam buku panduan ini, untuk memodifikasi atau menampilkan Command Panel yang
berada di bawah biasa disebut rollout. Jadi nanti kita tidak lagi bingung
dengan istilah rollout.
4.
Viewport, merupakan area atau layar tempat kita mengerjakan animasi. Terdapat
enam sudut pandang dalam animasi tiga dimensi, yaitu atas, bawah, kiri, kanan,
depan dan belakang. Berdasarkan sudut pandang tersebut, dalam 3ds max terdapat
8 sudut pandang viewport, yaitu top, bottom, left, right, front, back,
perspectift dan user. Viewport yang aktif ditunjukkan dengan warna kuning
di pinggir viewport tersebut. Berikut adalah gambar tampilan viewport dalam 3ds
max.
5.
Main toolbar, dalam 3ds max terdapat tool yang dapat digunakan untuk berbagai keperluan
dalam memanipulasi objek yang kita buat. Terdapat beberapa main toolbar standar
seperti tampak pada gambar di bawah ini :
Fitur-fitur 3DMAX :
a.
Undo berfungsi sebagai history pallete atau untukl kembali ke perintah
sebelumnya.
b.
Redo merupakan kebalikan dari undo
c.
Select and link berfungsi untuk menghubungkan satu objek dengan objek yang lain sehingga
ada sutu ikatan antara objek tersebut.
d.
Unlink
selection merupakan kebalikan dari link
yaitu untuk memutuskan ikatan atau hubungan tersebut.
e.
Bind to space
warp merupakan fasilitas yang
digunakan untuk menghubungkan suatu objek dengan efek tertentu, misalnya kita
akan menghubungkan objek pale dengan efek air (Water).
f.
Selection
filter merupakan fasilitas yang dapat
digunakan untuk menyaring objek apa yang akan dipilih.
g.
Select object digukanan untuk memilih atau menyeleksi objek.
h.
Select by name digunakan untuk memilih objek berdasarkan nama object tersebut.
i.
Select and move digunakan untuk memilih dan memindahkan posisi objek.
j.
Select and
rotate digunakan untuk memilih dan
memutarkan objek yang kita pilih tersebut.
k.
Select and
scale digunakan untuk memilih dan
mengubah ukuran objek
l.
Use center
flyout digunakan untuk menentukan
coordinate system yang akan mempengaruhi proses transformasi.
m.
Mirror digunakan untuk menggandakan atau mencerminkan objek
n.
Layer manager digunakan untuk mengatur layer
o.
Curve editor digunakan untuk mengatur kurva dari objek yang kita buat
p.
Material editor merupakan fasilitas untuk memberi material atau teksture pada objek yang
kita buat
q.
Render scene
dialog digunkan untuk merender animasi
atau model pada scene terpilih.
Time Slider dan tool-tool untuk navigasi
Selain terdapat main tool yang dapat mambantu kerja kita dalam viewport
terdapat juga beberapa bagian lain yang terdapat dalam scene 3ds max yang perlu
kita ketahui, yaitu :
Time Slider
Prinsipnya sama dengan Timeline yang berada pada software pembuat animasi
yang lain, yaitu untuk mengatur posisi objek dalam selang waktu tertentu yang
ditunjukkan oleh keyframe. Bisa juga kita fahami fungsinya untuk
melakukan perubahan animasi pada suatu objek.
3.4 Kelebihan Blender dan 3DMAX
Blender adalah salah satu software open source
yang digunakan untuk membuat konten multimedia khusunya 3Dimensi, ada kelemahan
dan beberapa kelebihan yang dimiliki Blender dibandingkan software sejenis.
Berikut kelebihannya :
Blender
merupakan salah satu software open source, dimana kita bisa bebas memodifikasi
source codenya untuk keperluan pribadi maupun komersial, asal tidak melanggar
GNU General Public License yang digunakan Blender.
Karena
sifatnya yang open source, Blender tersedia untuk berbagai macam operasi sistem
seperti Linux, Mac dan Windows. Sehingga file yang dibuat menggunakan Blender
versi Linux tak akan berubah ketika dibuka di Blender versi Mac maupun Windows.
Dengan
status yang Open Source, Blender bisa dikembangkan oleh siapapun. Sehingga
update software ini jauh lebih cepat dibandingkan software sejenis lainnya.
Bahkan dalam hitungan jam, terkadang software ini sudah ada update annya.
Update an tersebut tak tersedia di situs resmi blender.org melainkan di
graphicall.org
Blender
merupakan sebuah software yang Gratis Blender gratis bukan karena tidak laku,
melainkan karena luar biasanya fitur yang mungkin tak dapat dibeli dengan uang,
selain itu dengan digratiskannya software ini, siapapun bisa berpartisipasi
dalam mengembangkannya untuk menjadi lebih baik. Gratisnya Blender mendunia
bukan seperti 3DMAX/ Lainnya yang di Indonesia Gratis membajak :p. Tak perlu
membayar untuk mendapatkan cap LEGAL. Karena Blender GRATIS dan LEGAL
Blender
memiliki fitur yang lebih lengkap dari software 3D lainnya. Coba cari
software 3D selain Blender yang di dalamnya tersedia fitur Video editing, Game
Engine, Node Compositing, Sculpting. Bukan plugin lho ya, tapi sudah include
atau di bundling seperti Blender.
Blender
relatif ringan jika dibandingkan software sejenis. Hal ini terbuti dengan sistem
minimal untuk menjalankan Blender. Hanya dengan RAM 512 dan prosesor Pentium 4
/ sepantaran dan VGA on board, Blender sudah dapat berjalan dengan baik namun
tidak bisa digunakan secara maksimal. Misal untuk membuat highpolly akan
sedikit lebih lambat.
Tidak
perlu membayar untuk bergabung dengan komunitas Blender yang sudah tersebar di
dunia. Dari yang newbie sampai yang sudah advance terbuka untuk menerima
masukan dari siapapun, selain itu mereka juga saling berbagi tutorial dan file secara
terbuka. Salah satu contoh nyatanya adalah OPEN MOVIE garapan Blender Institute
Tampilan
Awal Pada Blender
MAXScript adalah built-in bahasa scripting
yang dapat digunakan untuk mengotomatisasi tugas yang berulang, menggabungkan
fungsi yang ada dengan cara baru, mengembangkan alat baru dan user interface,
dan banyak lagi. Modul plugin dapat dibuat sepenuhnya dalam MAXScript.
Karakter
Studio
Karakter
Studio adalah sebuah plugin yang sejak versi 4 Max sekarang terintegrasi dalam
3D Studio Max, membantu pengguna untuk menghidupkan karakter virtual. Sistem
ini bekerja dengan menggunakan rig karakter atau "Biped" kerangka
pengaturan yang memiliki saham yang dapat dimodifikasi dan disesuaikan dengan
jerat karakter bugar dan kebutuhan animasi. Alat ini juga termasuk alat editing
yang kuat untuk IK / FK switching, Pose manipulasi, Layers dan workflow keyframing,
dan berbagi data di seluruh animasi kerangka Biped berbeda. Ini
"Biped" objek memiliki fitur berguna lainnya yang membantu
mempercepat produksi siklus berjalan
dan jalur gerakan, serta gerakan sekunder.
Adegan Explorer
Adegan
Explorer, sebuah tool yang menyediakan tampilan hierarkis adegan data dan
analisis, memfasilitasi bekerja dengan adegan yang lebih kompleks. Explorer
adegan memiliki kemampuan untuk menyortir, menyaring, dan pencarian adegan oleh
setiap jenis objek atau properti (termasuk metadata). Ditambahkan dalam 3ds Max
2008, itu adalah komponen pertama untuk memfasilitasi. Kode dikelola NET dalam
3ds Max luar MAXScript.
DWG Impor 3ds Max
mendukung impor dan menghubungkan file DWG.
Peningkatan
manajemen memori dalam 3ds Max 2008 memungkinkan adegan yang lebih besar harus
diimpor dengan beberapa objek.
Tekstur Penugasan / Edit
3ds
Max menawarkan operasi untuk tekstur kreatif dan pemetaan planar, termasuk
ubin, mirroring, decals, sudut, memutar, blur, UV peregangan, dan relaksasi;
Hapus Distorsi; Pertahankan UV, dan ekspor Template gambar UV. Alur kerja
tekstur mencakup kemampuan untuk menggabungkan yang tidak terbatas jumlah
tekstur, browser bahan / peta dengan dukungan untuk drag-and-drop tugas, dan
hirarki dengan thumbnail. Fitur alur kerja UV termasuk pemetaan Pelt, yang
mendefinisikan lapisan adat dan memungkinkan pengguna untuk terungkap Uvs
menurut orang-orang lapisan; copy / paste bahan, peta dan warna, dan akses ke
jenis pemetaan cepat (kotak, silinder, bola).
Umum keyframing
Dua
keying mode - set kunci dan kunci otomatis - menawarkan dukungan untuk workflow
keyframing berbeda. Cepat
dan kontrol intuitif untuk keyframing - termasuk potong, salin, dan paste -
membiarkan pengguna membuat animasi dengan mudah. Lintasan Animasi dapat
dilihat dan diedit langsung di viewport.
Dibatasi Animasi
Objek
dapat animasi sepanjang kurva dengan kontrol untuk penyelarasan, perbankan,
kecepatan, kelancaran, dan perulangan, dan sepanjang permukaan dengan kontrol untuk
penyelarasan. Berat jalur yang dikendalikan animasi antara kurva ganda, dan
menghidupkan berat. Objek dapat dibatasi untuk menghidupkan dengan obyek lain
dengan berbagai cara - termasuk melihat, orientasi dalam ruang koordinat yang
berbeda, dan menghubungkan di berbagai titik dalam waktu. Kendala ini juga
mendukung animasi pembobotan antara lebih dari satu sasaran. Semua animasi
dibatasi dihasilkan dapat jatuh ke keyframes standar untuk pengeditan lebih
lanjut.
Skinning
Entah
Kulit atau pengubah Physique dapat digunakan untuk mencapai kontrol tepat
deformasi tulang, sehingga karakter deformasi lancar sebagai sendi yang
bergerak, bahkan di daerah yang paling menantang, seperti bahu. Kulit deformasi
dapat dikendalikan dengan menggunakan beban puncak langsung, volume simpul
didefinisikan oleh amplop, atau keduanya.
Kemampuan
seperti tabel berat, bobot paintable, dan tabungan dan pemuatan bobot
menawarkan mudah mengedit dan kedekatan berbasis transfer antara model,
menyediakan akurasi dan fleksibilitas yang dibutuhkan untuk karakter rumit.
Opsi
mengikat kaku menguliti berguna untuk menghidupkan rendah poligon model atau
sebagai alat diagnostik untuk animasi kerangka biasa. Pengubah tambahan, seperti Kulit Bungkus
dan Kulit Morph, dapat digunakan untuk menggerakkan jerat dengan jerat lainnya
dan membuat penyesuaian bobot yang ditargetkan di daerah sulit.
Kerangka dan Invers
Kinematika(IK)
Karakter
bisa dicurangi dengan kerangka kustom menggunakan 3ds Max tulang, pemecah IK,
dan alat rigging didukung oleh Data Motion Capture. Alat animasi Semua - termasuk ekspresi,
script, daftar controller, dan kabel - dapat digunakan bersama dengan satu set
utilitas khusus untuk tulang untuk membangun rig struktur apapun dan dengan
kontrol kustom, sehingga animator hanya melihat UI yang diperlukan untuk
mendapatkan karakter mereka animasi .
Empat plug-in kapal pemecah IK dengan 3ds Max: sejarah-independen solver,
sejarah tergantung solver, pemecah anggota tubuh, dan spline IK solver. Ini
pemecah kuat mengurangi waktu yang dibutuhkan untuk membuat animasi berkualitas
tinggi karakter. Pemecah sejarah-independen memberikan campuran halus antara
animasi IK dan FK dan menggunakan sudut lebih suka memberi animator kontrol
lebih besar atas posisi tulang yang terkena.
Pemecah sejarah yang bergantung bisa menyelesaikan dalam batas bersama dan
digunakan untuk mesin seperti animasi. Ekstremitas IK adalah pemecah dua-tulang
ringan, dioptimalkan untuk real-time interaktivitas, ideal untuk bekerja dengan
karakter lengan atau kaki. Spline IK solver menyediakan sistem animasi yang
fleksibel dengan node yang dapat dipindahkan di mana saja dalam ruang 3D. Hal
ini memungkinkan untuk animasi efisien rantai tulang, seperti tulang belakang
karakter atau ekor, dan termasuk mudah digunakan twist dan kontrol roll.
Integrated Cloth Solver
Selain
pengubah kain reaktor, 3ds Max software memiliki mesin kain-simulasi terpadu
yang memungkinkan pengguna untuk mengubah hampir semua objek 3D ke pakaian,
pakaian atau membangun dari awal. Tabrakan pemecahan cepat dan akurat bahkan
dalam simulasi yang kompleks. (Image.3ds max.jpg)
Simulasi
Lokal memungkinkan seniman menggantungkan kain secara real time untuk
mendirikan negara pakaian awal sebelum pengaturan kunci animasi.
Kain simulasi dapat digunakan bersama dengan lainnya 3ds Max kekuatan dinamis,
seperti Space Warps. Beberapa sistem kain independen dapat animasi dengan obyek
mereka sendiri dan kekuatan. Data deformasi Kain dapat di-cache ke hard drive
untuk memungkinkan iterasi tak rusak dan untuk meningkatkan kinerja pemutaran.
Integrasi dengan Autodesk Vault
Autodesk Vault plug-in, yang kapal dengan 3ds Max,
mengkonsolidasikan pengguna 3ds Max aset dalam satu lokasi, memungkinkan mereka
untuk secara otomatis melacak file dan mengelola pekerjaan berlangsung.
Pengguna dapat dengan mudah dan aman berbagi, menemukan, dan menggunakan
kembali 3ds Max (dan desain) aset dalam produksi skala besar atau lingkungan
visualisasi.

BAB
4
KASUS/CONTOH PEMANFAATAN TERSEBUT
UNTUK KONSEP SHADING MODELLING
Goraud Shading
Grafik 3-D, sebuah teknik yang
dikembangkan oleh Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan
kesan gelap terang dari sebuah permukaan objek dengan memperhitungkan warna dan
penyinaran dari tiap sudut segitiga. Gouraud shading adalah metode rendering
sederhana jika dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan
efek shadow dan refleksi.
Pada grafik 3D, poligon yang membentuk
citra perlu diwarnai sehingga terlihat dengan baik. Gouraud shading adalah
salah satu proses yang menggunakan algoritma tertentu untuk membuat gradasi
warna. Pewarnaan (shading) ini dapat digunakan pada games.
Sebuah teknik yang dikembangkan oleh Henri
Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang dari
sebuah permukaan objek dengan memperhitungkan warna dan penyinaran dari tiap
sudut segitiga. Gouraud shading adalah metode rendering sederhana jika
dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek shadow
dan refleksi. Metode ini digunakan dalam
grafik komputer untuk mensimulasikan efek cahaya yang berbeda dan warna di
permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk mencapai
pencahayaan halus rendah-poligon permukaan tanpa berat menghitung kebutuhan
komputasi pencahayaan untuk setiap pixel.
Contoh
gambar Gouraud Shading:
Flat shading
Flat
shading : suatu teknik shades masing-masing polygon dari suatu objek
berdasarkan pada polygon “normal” dan posisi serta intensitas sumber cahaya.
Pemberian bayangan rata (flat) merupakan
cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik sebagai
berikut :
· Pemberian tone yang sama untuk setiap
polygon
· Penghitungan jumlah cahaya mulai dari
titik tunggal pada permukaan
· Penggunaan satu normal untuk seluruh
permukaan.
Contoh
gambar Flat Shading:
Secara
garis besar perbedaan antara Gouraud shading dengan flat shading adalah seperti
gambar dibawah ini :
CEL SHADING
Cel
Shading (dalam penjelasan yang paling sederhana) adalah sebuah teknik dalam
merender gambar 3D agar hasilnya tampak seperti kartun dengan ciri-ciri adanya
outline/garis pinggir dan pencahayaan yang sederhana/kurang realistis.
Cara Pertama:
Pada
cara yang pertama, saya akan berusaha menjelaskan bagaimana menghasilkan effect
ini dengan menggunakan program Anim8or. Pagi pengguna program 3D modeller yang
lain bisa menyesuaikan. Pertama-tama
siapkan sebuah model.
Bila
model ini terdiri dari beberapa mesh, sebaiknya semua mesh tersebut di satukan
dengan perintah Join Solid (Build > Join Solid). Buat duplikat dari model tersebut dan
letakkan duplikatnya pada object yang terpisah. Seterusnya
kita akan mengedit model yang kedua

Pilih semua faces/trianggle-nya.
Extrude
semua faces/trianglen-ya dengan menggunakan perintah (Extrude Faces
connected) sehingga modelnya akan tampak menggembung. Sebaiknya jangan terlalu
besar saat meng-extrude face-nya agar efek yang dihasilkan juga tidak terlalu
tebal.
Perintah Extrude Faces Connected akan membuat object membesar secara
proporsional.
Perintah ini sedikit berbeda dengan Scale. Pada perintah Scale, object
diperbesar dengan
menggunakan pusat object sebagai pusat scale. Dengan menggunakan Extrude Faces
Connected, tiap object akan di scale dengan menggerakkan tiap vertex searah
dengan
arah normalnya.
Untuk
melihat perbedaannya, bisa mencoba sendiri kedua perintah diatas.
Setelah itu set materialnya. Untuk menghasilkan effect cel shading kita perlu
material
yang bersifat bolak balik. Bagian depan di set transparant, sedangkan bagian
belakang di
set dengan warna hitam. Untuk lebih jelasnya perhatikan gambar berikut:
Setelah itu, kita tinggal menggabungkan object pertama dan kedua:
Hasilnya adalah sebuah model dengan outline yang tampak seperti gambar pada
game HARVESTMOON 2: SAVE THE HOMELAND
Cara Kedua:
Pada
cara kedua, kita akan membuat effect yang sama dengan bahasa pemrograman.
Untuk itu sebaiknya dirimu memiliki dasar pengetahuan tentang pemrograman dan
model
3D. Kodenya adalah sebagai berikut. Kode ini
ditulis dengan menggunakan Blitz3D. Bisa
mendownload Blitz3D disini.
Graphics3D 640,480,16,2
SetBuffer BackBuffer()
camera=CreateCamera()
light=CreateLight()
PositionEntity camera,0,70,-100
TurnEntity camera,10,0,0
CameraClsColor camera,255,255,255
;load model
model=LoadAnimMesh("nana.b3d")
EntityFX model,1
model2=LoadAnimMesh("nana.b3d",model)
EntityFX model2,2
FlipMesh model2
EntityColor model2,0,0,0
Animate model,1
Animate model2,1
;scale model
For count=1 To CountSurfaces(model2)
surf=GetSurface(model2,count)
For a=0 To CountVertices(surf)-1
xm#=VertexNX(surf,a)*1.5
ym#=VertexNY(surf,a)*1.5
zm#=VertexNZ(surf,a)*1.5
x#=VertexX(surf,a)
y#=VertexY(surf,a)
z#=VertexZ(surf,a)
VertexCoords surf,a,x-xm,y-ym,z-zm
VertexColor surf,a,0,0,0
Next
Next
;render
While Not KeyHit(1)
Cls
TurnEntity model,0,1,0
RenderWorld
UpdateWorld
Flip
Wend
End
Penjelasan program.
Program
ini terdiri dari 3 bagian: load, fx, dan render
Pada bagian load kita meload 2 buah model yang berasal dari file yang sama. Pada bagian FX, kita mengedit model yang
diload kedua. Model ini di edit per vertex. Prosesnya sama dengan
proses yang dilakukan dengan Anim8or, hanya saja disini kita menggunakan code
untuk menghasilkan FX secara realtime. Kita
membesarkan model sedikit dengan cara menggerakkan tiap vertexnya searah dengan arah normal
dari vertex tersebut. Kemudian modelnya dibalik dan diberi warna hitam atau warna yang
lainnya
Yang
perlu diperhatikan disini adalah kita tidak bisa menzoom modelnya secara
langsung. Menzoom model akan menyebabkan model diperbesar relative terhadap
origin. Hal ini tidak akan menghasilkan FX yang bagus. Untuk menghasilkan FX
seperti cel shade maka tiap vertex harus digerakkan searah dengan arah normal
dari vertex tersebut.
Pada bagian render, prosesnya berjalan seperti biasa. Kedua model dianimasikan
secara bersama-sama. Model yang kedua akan tampak dari belakang, sehingga
warnanya tampak hitam dan karena ukurannya yang sedikit besar maka akan tampak
seperti outline.
Bayangan adalah proses penentuan
warna dari semua pixel yang menutupi permukaan menggunakan model illuminasi.
Metodenya melliputi :
-
Penentuan permukaan tampak pada setiap pixel
-
Perhitungan normal pada permukaan
-
Mengevaluasi intensitas cahaya dan warna menggunakan
model illuminasi.
Jaring poligon secara umum sering
digunakan untuk merepresentasikan permukaan yang kompleks. Informasi geometri
yang tersedia hanyalah vertice dari polygon. Interpolasi dari model bayangan
dapat digunakan untuk meningkatkan substansi secara lebih efisien.
Unsur yang mempengaruhi bayangan
adalah
1. Normal Vektor
Normal Vector adalah vector yang
arahnya tegak lurus pada luasan (face). Normal Vector dapat diperoleh dari
perkalian silang (cross-product) dari dua vector yang berada pada face. Besar
dari Normal Vector Vector tegantung pada hasil perkalian silangnya.
2. Unit Vektor
Unit Vector adalah vektor yang
besarnya adalah satu satuan dan arahnya tergantung arah vektor asalnya. Besar
suatu vektor dapat diperoleh dengan Agar vektor v menjadi unit vektor maka
semua koefisien (vx,vy,vz)
3. Optical Vektor
Sebuah konsep mengenai
pencahayaan yang jatuh pada sebuah benda. Model bayangan dibagi menjadi dua
yaitu :
A.
Direct Line
Flat shading
Satu face mempunyai warna yang sama dan flat
shading menggunakan model Phong untuk optical view. Pemberian bayangan rata
(flat) merupakan cara termudah untuk dibuat. Bayangan rata mempunyai
karakteristik sebagai berikut :
·
Pemberian tone yang sama untuk setiap polygon.
·
Penghitungan jumlah cahaya mulai dari titik tunggal
pada permukaan.
·
Penggunaan satu normal untuk seluruh permukaan.
Pemberian bayangan rata ini mengasumsikan bahwa
setiap muka polygon dari sebuah objek adalah rata dan semua titik pada
permukaan mempunyai jarak yang sama dengan sumber cahaya.
Gouraud shading
Sebuah teknik yang dikembangkan oleh Henri Gouraud
pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang dari sebuah
permukaan objek dengan memperhitungkan warna dan penyinaran dari tiap sudut
segitiga. Gouraud shading adalah metode rendering sederhana jika dibandingkan
dengan Phong shading. Teknik ini tidak menghasilkan efek shadow dan refleksi. Metode
ini digunakan dalam grafik komputer untuk mensimulasikan efek cahaya yang berbeda
dan warna di permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk
mencapai pencahayaan halus rendah-poligon permukaan tanpa berat menghitung
kebutuhan komputasi pencahayaan untuk setiap pixel.
Phong shading
Terdapat perbedaan antara
phongshading dengan phonglighting. Phonglighting merupakan model empiris untuk
menghitung iluminasi pada titik pada permukaan sedangkan Phongshading merupakan
interpolasi linear permukaan normal di segi itu, menerapkan model Phonglighting
pada setiap pixel. Phong shading mengacu pada seperangkat teknik dalam komputer
grafis 3D.Phong shading meliputi model bagi refleksi cahaya dari permukaan dan
metode yang
kompatibel memperkirakan pixel
warna oleh interpolating permukaan normal dirasterized poligon.
Model refleksi juga mungkin
disebut sebagai refleksi Phong model, Phong Phong iluminasi atau encahayaan.Ini
mungkin disebut Phong shading dalam konteks pixel shader, atau tempat lain di
mana perhitungan pencahayaan dapat disebut sebagai "shading". Metode
interpolasi juga mungkin disebut Phong interpolasi, yang biasanya disebut
dengan "per-pixel
pencahayaan".Biasanya
disebut "pelindung" bila dibandingkan dengan metode interpolasi lain
seperti Gouraud pelindung atau flat shading.Refleksi yang Phong model tersebut
dapat digunakan bersama dengan salah satu metode interpolasi.
2. Indirect Line
- Ray Tracing
- Radiosity
suatu medium dengan sejumlah
diskrit. Masalah sederhana dapat dianalisis dengan menyebarkan beberapa sinar dengan menggunakan
matematika sederhana. Analisis yang lebih detailnya dapat dilakukan dengan
menggunakan komputer untuk menyebarkan banyak sinar.
Ray tracing bekerja dengan
mengasumsikan bahwa partikel atau gelombang dapat dimodelkan sebagai sejumlah
besar berkas sinar yang sangat sempit, dan bahwa ada beberapa sinar yang
melewati batas jarak seperti sinar yang bertempat datar. Sinar pelacak akan
mepercepat sinar yang melewati jarak ini, dan kemudian menggunakan daerah turunan
dari medium untuk menghitung arah sinar baru. Dari lokasi ini, sinar yang baru
akan dikirim keluar dan proses akan diulang sampai jalan yang lengkap
dihasilkan. Jika simulasinya mencakup benda padat, sinar dapat diuji pada
persimpangan dengan setiap langkahnya, melakukan penyesuaian pada arah sinar
jika ditemukan adanya suatu tabrakan. Properti lain dari sinar dapat diubah
sebagai pencepatan simulasi juga.,
seperti intensitas, panjang gelombang, atau polarisasi. Contoh kegunaan Ray
Tracing (physics) ada pada sinyal radio, samudra akustik, dan desain optis.
2. Ray Tracing (graphics), yang digunakan untuk generasi
gambar 3D.
Dalam grafik komputer, ray
tracing adalah teknik untuk menghasilkan sebuah gambar dengan menelusuri
jalan cahaya melalui pixel dalam gambar pesawat. Teknik ini mampu menghasilkan
tingkat ketajaman gambar yang sangat tinggi – biasanya lebih tinggi dari pada
metode tipe scanline rendering, tetapi pada biaya komputasi yang lebih
besar. Hal ini membuat ray tracing paling cocok untuk aplikasi di mana
gambar dapat di-render perlahan terlebih dahulu, seperti pada gambar diam dan
film dan special effects televisi, dan kurang lebih cocok untuk
real-time aplikasi seperti game komputer, di mana kecepatan sangat penting.
Ray tracing mampu mensimulasikan berbagai efek optis, seperti refleksi dan pembiasan
penyebaran, dan aberasi kromatik. Ray tracing telah digunakan dalam lingkungan
produksi untuk off-line rendering selama beberapa dekade sekarang – yaitu
rendering yang tidak perlu menyelesaikan seluruh adegan dalam waktu kurang dari
beberapa milidetik. Tentu saja kita tidak boleh men-generalisasi dan membiarkan
pengguna mengetahui bahwa beberapa implementasi raytracer telah mampu menekan
tanda “interaktif”. Sekarang juga disebut “real-time ray tracing”, yaitu bidang
yang sangat aktif sekarang, karena sudah dianggap sebagai hal yang besar bahwa
akselerator 3D perlu dipercepat. Raytracer sungguh menyukai daerah-daerah yang
kualitas refleksinya penting. Banyak efek yang tampaknya sulit dicapai dengan
teknik lain yang sangat alami menggunakan raytracer : refleksi, pembiasan,
kedalaman bidang, tingginya tingkat kualitas bayangan. Tentunya hal tersebut
tidak selalu berarti bahwa raytracer cepat.
Terdapat 2 metode pada Ray
Tracing yaitu:
1.
Forward Ray Tracing
2.
Backward Ray Tracing
Dalam pemrograman shader
terdapat 3 macam standar pencahayaan (ligthing model) yang sering digunakan,
yaitu :
- Ambient
Lighting : Merupakan salah satu ligthing model
yang digunakan tanpa memperhatikan arah datangnya cahaya / sumber cahaya
(light source). Jadi pada Ambient Lighting, permukaan object akan
mendapatkan cahaya dari segala arah dengan nilai dan intensitas yang
sama.Dimana seluruh permukaan object akan memiliki warna yang sama.
- Diffuse
Lighting : Merupakan lighting model yang
memperhatikan arah datangnya cahaya dan akan memantulkan/menyebarkan
cahaya ke berbagai arah. Jadi pada Diffuse Lighting, permukaan object yang
berhadapan dengan sumber cahaya akan memerima cahaya dan menyebarkannya ke
berbagai arah.
- Specular
Lighting : Sama seperti Diffuse Lighting,
Specular Lighting merupakan lighting model yang memperhatikan arah
datangnya cahaya. Akan tetapi pada Specular Lighting, cahaya yang datang
hanya akan dipantulkan pada 1 arah.

Pada kesempatan kali ini, kita
akan membahas tentang Diffuse Lighting. Salah metode / teknik yang
paling bagus untuk membuat Diffuse Lighting adalah dengan menggunakan
metode Lambertian Reflection atau biasa disebut juga dengan Lambert
Shading. Secara umum, rumus dari metode Lambert adalah sebagai berikut :
Dimana,
ID = Intensity
Diffuse (Intensitas cahaya dari hasil Diffuse)
L = normalized Light Direction
(Vector arah datangnya cahaya / sumber cahaya yang telah dinormalisasi)
N = Normal Vector (Vector yang
tegak lurus dengan permukaan object)
(N . L) = perkalian dot product
antara Vector Normal dengan Vector Light Direction
C = Color (Warna)
IL = Instensity Light
(Intensitas cahaya)
Light Direction dan Normal Vector
Jadi, lambert shading diperoleh
dari perkalian dot product antara vector normal dengan vector light direction.
Selanjutnya, kita akan
mengimplementasikannya pada RenderMonkey. Setelah membuka RenderMonkey,
kemudian kita tambahkan DirectX Effect dengan cara Effect Group =>
Effect Group w/ DirectX Effect. Kemudian terlebih dahulu kita ganti
model/object sphere menjadi model Teapot dengan cara klik kanan Model pada
Effect1 kemudian pilih Change Model => Teapot.3ds, seperti gambar berikut :
Mengubah model menjadi Teapot
Setelah itu, pastikan model yang
tampil pada layar anda adalah model teapot bukan lagi sphere, seperti gambar di
bawah ini :
Tampilan awal model Teapot
Dikarenakan pada lambert shading
kita harus menggunakan Vector Normal, maka untuk mendapatkan Vector Normal dari
object dapat dilakukan dengan menambahkan node pada Stream Mapping Node dengan
cara double klik pada Stream Mapping atau klik kanan Stream Mapping =>
Edit. Kemudian klik Add, dan pilih NORMAL, ubah Data Type menjadi
FLOAT3, seperti gambar di bawah ini :
Stream Mapping pada RenderMonkey
Stream Mapping Node di atas
mendefinisikan informasi apa saja yang bisa kita peroleh dari model dan dapat
kita digunakan pada render engine.
Setelah kita mendefiniskan
Normal, selanjutnya kita harus mendefinisikan lampu menggunakan Vector Light.
Pada pemrograman shader terdapat 3 tipe lampu (sumber cahaya) yang bisa
digunakan, diantaranya adalah :
- Directional
Light : Merupakan type lampu (sumber
cahaya) yang memiliki komponen warna dan arah, tetapi tidak memiliki
komponen posisi. Sehingga intensitas cahaya yang diterima object tidak
dipengaruhi oleh jarak antara object dengan sumber cahaya. Akan tetapi
hanya dipengaruhi oleh arah dari sumber cahaya.
- Point
Light : Merupakan sumber cahaya yang
memiliki komponen warna dan posisi, tetapi tidak memiliki komponen arah.
Point Light didefinisikan sebagai sumber cahaya yang memancar dari satu
titik dan memancarkan cahaya merata ke segala arah. Intensitas cahaya yang
diterima object dari point light akan dipengaruhi oleh posisi dan jarak
object dari sumber cahaya.
- Spot
Light : Merupakan sumber cahaya yang
memiliki komponen warna, arah dan posisi. Sehingga intensitas cahaya yang
diterima object dari selain dipengaruhi arah sumber cahaya juga
dipengaruhi oleh jarak object dengan sumber cahaya. Spot Light juga
mempunyai efek kerucut dimana intensitas cahaya di tepi kerucut akan lebih
kecil dibandingkan dengan pusat kerucut.
 3 tipe sumber cahaya : Directional Light, Point Light, dan Spot Light
3 tipe sumber cahaya : Directional Light, Point Light, dan Spot Light
Pada percobaan kali ini, sumber
cahaya yang akan kita gunakan adalah sumber cahaya dengan tipe Directional
Light. Untuk membuatnya pada RenderMonkey dilakukan dengan membuat variable
float3 dengan cara klik kanan pada Effect1 => Add Variable => Float
=> Float3. Lalu kita ganti nama variablenya menjadi lightDirection.
Karena kita menggunakan Directional Light, maka nilai dari x,y, dan z
adalah nilai arah datangnya sumber cahaya. Kita misalkan saja arahnya (0, 0,
-1), seperti gambar berikut :
Menambahkan Directional Light pada program
Setelah itu, jangan lupa juga
menambahkan variabel Color. Variabel Color digunakan untuk warna dari Lambert
shading. Untuk menambahkan variabel Color bisa dilakukan dengan cara klik kanan
pada Effect1, lalu pilih Add Variable => Color, ubah nama
variabelnya menjadi Color. Sedangkan nilai Intensitas Cahaya pada
tutorial kali ini kita anggap tetap, yaitu 1.
Kemudian ganti code pada vertex
shader dengan code di bawah ini :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
float4x4 matWorldViewProjection;
float4x4 matWorld;
struct VS_INPUT
{
float4 Position :
POSITION0;
float3 Normal : NORMAL;
};
struct VS_OUTPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul
(Input.Position, matWorldViewProjection );
Output.Normal = mul
(float4(Input.Normal,0), matWorld);
return( Output );
}
|
sehingga pada kesempatan kali
ini hanya akan dijelaskan code-code yang belum dijelaskan pada artikel
sebelumnya.
Merupakan variabel matriks yang
digunakan untuk mentransformasi suatu nilai variabel dari object space
ke world space. Perbedaan object space dan world space
terletak pada titik pusatnya. Pada object space yg menjadi titik
pusatnya adalah titik pusat object. Sedangkan pada world space yg
menjadi titik pusatnya adalah titik pusat origin (0,0,0). Secara default pada
Render Monkey, tidak ada perbedaan antar object space dan world space
dikarenakan titik pusat object space dan world space berhimpitan. Akan tetapi,
hal ini bisa berbeda jika kita menggunakan software lain, misalnya saja
Blender. Gambar di bawah ini adalah contoh perbedaan titik pusat antara object
space dengan world space (pada software Blender 3D) :
Perbedaan titik pusat pada object space dan world space
Untuk dapat menggunakan variabel
matWorld, kita harus terlebih dahulu menambahkannya ke dalam program kita
dengan cara klik kanan Effect1 => Add Variable => Matrix =>
Predefined => matWorld. Agar program dapat berjalan lancar pastikan kita
sudah terdapat variable matWorld pada Effect1.
|
1
|
float3 Normal : NORMAL;
|
Mendefinisikan variable Normal
dengan semantik NORMAL yang telah kita tambakan pada Stream Mapping, digunakan
untuk mendapatkan normal vector dari model.
|
1
|
float3 Normal : TEXCOORD0;
|
Variable untuk menampung nilai
vector Normal dan vector Light Direction. Nilai yang ditampung dalam variabel
ini merupakan Output dari proses Vertex Shader.
|
1
2
|
Output.Position = mul (Input.Position,
matWorldViewProjection );
Output.Normal = mul (float4(Input.Normal,0),
matWorld);
|
Mengubah nilai variable Normal
pada struct Output untuk menampung nilai vector Normal. Vector Normal diperoleh
dari input model (Input.Normal). Dikarenakan Normal yg kita peroleh dari stream
mapping berada pada object space maka untuk mentransformasi ke world space kita
harus mengalikannya dengan matWorld. dengan terlebih dahulu mengubahnya menjadi
float4 karena matriks matWorld berukuran 4×4. Penambahan nilai 0 untuk
perkalian variable Input.Normal dikarenakan variable tersebut adalah
vector, sedangkan apabila variable tersebut berupa posisi maka nilai yg
ditambahkan pada adalah 1.
Setelah mengganti code pada
vertex shader, langkah selanjutnya adalah mengganti code pada pixel shader
dengan code berikut ini :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
float4 Color;
float3 lightDirection;
struct PS_INPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float
NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL *
Color;
return
Diffuse;
}
|
Berikut adalah penjelasan dari
code pada pixel shader di atas :
Mendefinisikan variabel Color
yang telah kita tambahkan sebelumnya.
Mendefinisikan variable light Direction yang sudah kita tambahkan
sebelumnya. Variabel lightDirection berada pada world space.
|
1
2
3
4
5
|
struct PS_INPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
|
Struct PS_INPUT merupakan struct
untuk menampung variabel-variabel yang akan dijadikan sebagai input pada pixel
shader. Karena input yang digunakan pada pixel shader merupakan output dari
vertex shader, sehingga variabel dan nilai yang ada dalam struct PS_INPUT sama
dengan variabel yang ada pada struct VS_OUTPUT.
|
1
2
3
4
5
6
7
|
float4 ps_main(PS_INPUT Input) : COLOR0
{
float
NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL *
Color;
return
Diffuse;
}
|
Variabel NdotL digunakan untuk
menampung nilai perkalian dot product antara Vector Normal dengan Vector Light
Direction yang telah dinormalisasi. Yang terakhir adalah Variabel Diffuse
merupakan variabel yang untuk menampung nilai Lambert Shading yang
diperoleh dari perhitung rumus yang telah dijelaskan di atas (ID=(N
. L) C IL) dengan nilai IL adalah 1.
Nilai variabel Diffuse inilah yang digunakan untuk menampilkan object dengan
metode Lambert Shading.
Setelah kita membuat code pada
vertex shader dan pixel shader, selanjutnya kita tinggal menjalankan code-code
yang telah kita buat tersebut dengan mengklik ikon Compile All Shader in
Workspace () pada RenderMonkey. Selanjutnya kita akan melihat bahwa
model teapot telah berubah tampilannya menjadi seperti gambar di bawah ini :
Output dari Lambert Shading
Bagian teapot yang terang adalah
bagian yang menghadap ke arah cahaya, sedangkan bagian yang membelakangi sumber
cahaya.
Kita bisa mengatur dan mengubah
nilai dari variabel-variabel lightDirection, dan Color, untuk mendapatkan
tampilan sesuai dengan apa yang kita inginkan. Gambar berikut ini adalah output
dari lambert shading dengan nilai lightDirection= (1.5, 0.5, -1.0), Color
(RGBA) = (126,255,21,255).
Output Lambert Shading dengan mengubah nilai variable color
dan lightDirection
•
Metodenya
melliputi : Penentuan permukaan tampak pada setiap pixel, Perhitungan normal
pada permukaan, dan Mengevaluasi intensitas cahaya dan warna menggunakan model
illuminasi.
•
Metode
pembuatan bayangan cukup mahal, untuk membuatnya lebih efisien dilakukan
melalui kustomisasi untuk merepresentasikan permukaan yang spesifik.
•
Jaring poligon
secara umum sering digunakan untuk merepresentasikan permukaan yang
kompleks.
•
Informasi
geometri yang tersedia hanyalah vertice dari poligon.
•
Interpolasi
dari model bayangan dapat digunakan untuk meningkatkan substansi secara lebih
efisien.
6 Ragam Teknik Bayangan
• Constant Shading
• Gouraud Shading
• Phong Shading
Flat shading
Pemberian bayangan rata (flat)
merupakan cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik
sebagai berikut :
·
Pemberian tone yang sama untuk setiap polygon
·
Penghitungan jumlah cahaya mulai dari titik tunggal pada permukaan
·
Penggunaan satu normal untuk seluruh permukaan.
Contoh gambar Flat Shading:
1) Gouraud shading
Sebuah teknik yang dikembangkan
oleh Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap
terang dari sebuah permukaan objek dengan memperhitungkan warna dan penyinaran
dari tiap sudut segitiga. Gouraud shading adalah metode rendering sederhana
jika dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek
shadow dan refleksi. Metode ini
digunakan dalam grafik komputer untuk mensimulasikan efek cahaya yang berbeda
dan warna di permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk
mencapai pencahayaan halus rendah-poligon permukaan tanpa berat menghitung
kebutuhan komputasi pencahayaan untuk setiap pixel.
Contoh gambar Gouraud Shading:
Phong shading
Phong shading mengacu pada
seperangkat teknik dalam komputer grafis 3D. Phong shading meliputi model bagi
refleksi cahaya dari permukaan dan metode yang kompatibel memperkirakan pixel
warna oleh interpolating permukaan normal di rasterized poligon. Model refleksi
juga mungkin disebut sebagai refleksi Phong model, Phong Phong iluminasi atau
pencahayaan.Ini mungkin disebut Phong shading dalam konteks pixel shader, atau
tempat lain di mana perhitungan pencahayaan dapat disebut sebagai
"shading". Metode interpolasi juga mungkin disebut Phong interpolasi,
yang biasanya disebut dengan "per-pixel pencahayaan".Biasanya disebut
"pelindung" bila dibandingkan dengan metode interpolasi lain seperti
Gouraud pelindung atau flat shading. Refleksi yang Phong model tersebut dapat
digunakan bersama dengan salah satu metode interpolasi. Metode ini dikembangkan
oleh Phong Bui Tuong di Universitas Utah.
Secara Garis besar, gambar perbedaan dari Flat shading, Gouraud shading dan Phong shading:
CONTOH
saya mempunyai konsep untuk
membuat sebuah replika planet Bumi dengan menyertakan tulisan UNIVERSITAS
GUNADARMA. Saya akan menjelaskan tentang tahap pembuatannya.
Tahap Pembuatan :
- Buka software BLENDER,
kemudian buat sebuah bola. Caranya klik Add - Mesh - UVsphere.
Kemudian set Segment : 32, Ring : 32, Radius : 3.00.

- Langkah berikutnya adalah
menambahkan gambar permukaan Bumi pada bola tersebut. Pada panel Shading
klik Material buttons lalu pilih Add New.
Selanjutnya pada bagian Texture buttons pilih Add New.
Lalu pada Texture Type pilih Image.
Klik Load untuk membuat gambar permukaan Bumi. Gambar yang
saya pakai adalah :  Sebenarnya ketika di Render, gambarnya berporos pada sumbu Y. Jadi saya
akan mengubahnya menjadi sumbu Z. Caranya adalah klik Material buttons pada
panel Shading, kemudian klik pada Map Input lalu
klik Sphe.
Sebenarnya ketika di Render, gambarnya berporos pada sumbu Y. Jadi saya
akan mengubahnya menjadi sumbu Z. Caranya adalah klik Material buttons pada
panel Shading, kemudian klik pada Map Input lalu
klik Sphe. 
- Langkah selanjutnya adalah
membuat background angkasa. Rasanya kurang jika hanya membuat replika
planet Bumi tanpa adanya bintang-bintang. Caranya adalah klik World
buttons pada panel Shading, lalu buat warnanya
menjadi hitam.
- Selanjutnya saya akan
membuat bintang dengan cara klik tab Mist/Stars/Physics.
Kemudian klik Stars.

- Gambarnya sudah hampir jadi,
hanya saja masih agak kasar. Jadi saya akan membuatnya lebih halus dengan
cara klik Editing panel lalu klik Set Smooth
pada tab Links and Materials.

- Langkah terakhir adalah
membuat tulisan UNIVERSITAS GUNADARMA. Caranya klik Add - Text.
Untuk mengedit kata-kata maka kita tekan tombol Tab setelah itu
kita bisa memasukkan kata/kalimat yang kita inginkan. Lalu untuk membuat
tulisan menjadi lebih tebal maka kita atur pada bagian Extrude. Hasilnya
akan tampak seperti ini

- Langkah terakhir adalah
proses rendering. Klik Render - Render Current Frame.
Hasilnya akan tampak seperti ini.

Shader Subsurface Scattering
Subsurface scattering (SSS)
adalah effek pantulan cahaya sekitar bawah permukaan material, dan umumnya
terdapat pada bahan seperti kulit, lilin, dan marmer. Hasil pada tepi
bayangan tampak agak kabur, karena
cahaya berdifusi keluar dari daerah terang ke area bayangan. Sebagai hamburan
cahaya, sebagian diserap, dengan cahaya yang tersisa biasanya mengambil warna
dari bahan yang mendasarinya. Dalam kasus kulit, daging dan darah dibawah kulit
menyebabkan persebaran cahaya yang muncul berwarna jingga merah
Menghubungkan
Teks dengan Bayangan 3D
Sebelumnya,
klik menu Layer > Rasterize > Type.
Selanjutnya gunakan Polygonal Lasso Tool (L) dan hubungkanlah sudut setiap
huruf dengan bayangan 3D, isilah area seleksi dengan wrna merah tua (#990000)
sehingga membentuk teks 3D berbentuk balok, seperti yang ditunjukkan di bawah
ini.
Menambahkan
Bayangan Pada Layer Teks
Sekarang
kita telah mendapatkan teks 3D yang diinginkan, untuk menambahkan efek
bayangan, pastikan Anda masih berada pada layer teks yang berwarna merah gelap,
klik menu Layer > Layer Style > Gradient Overlay,
ikuti seting Gradient Overlay serta Color Overlay seperti gambar
di bawah ini.
Menambahkan Bayangan Teks
Untuk menambahkan bayangan di bawah
teks, pergi ke layer teks warna merah terang, buat duplikat layer dengan
menekan tombol Cmd/Ctrl+J, selanjutnya isi layer baru dengan warna hitam
(#000000). Pindahkan layer ini tepat dibawah layer teks yang
berwarna merah gelap, gunakan Transform Tool (T) atau tekan Cmd/Ctrl+T,
tarik kotak Transform Tool ke atas, bawah, kiri atau kanan untuk mendapatkan
bayangan teks yang sesuai, seperti gambar di bawah.

Selanjutnya klik menu Layer > Rasterize
> Type, kemudian pilih menu Filter > Blur > Motion
Blur, ikuti gambar dibawah untuk mengatur blur bayangan teks. Untuk
mendapatkan bayangan yang lebih kuat, gandakan layer dengan menekan tombol
Cmd/Ctrl+J, kemudian gabungkan kedua layer ini dengan memilih menu Layer
> Merge Down.
Membuat Blur Shadow
Buat
lagi duplikat layer untuk layer shadow, selanjutnya gabungkan kedua layer ini
dengan memilih menu Layer > Merge Down, pilih menu Filter
> Blur > Gaussian Blur dan sesuaikan Radius ke 12.0
BAB
5
PENUTUP
5.1
PENUTUP
Demikian materi
yang dapat kami paparkan mengenai materi yang menjadi pokok bahasan dalam
penulisan makalah ini, tentunya masih banyak kekurangan dan kelemahan dalam
penulisan ini, dikarenakan kurangnya referensi atau rujukan tentang apa yang
menjadi judul dari makalah ini.
Penulis berharap dengan adanya makalah ini, maka dapat
membantu pembaca yang ingin membuat objek 3D dengan bantuan metode shading atau
sekedar menyalurkan kreatifitas.
Penulis juga berharap kepada para pembaca agar memberi
kritik dan saran yang membangun kepada penulis demi sempurnanya makalah ini dan
penulisan-penulisan selanjutnya. Penulis juga mengharapkan kepada yang membaca
makalah ini dapat termotivasi oleh makalah ini dalam mencapai keinginannya
dalam memajukan dunia animasi di Indonesia.
Sekian penutup dari kami, semoga makalah ini berkenan di
hati pembaca dan kami ucapkan terima kasih yang sebesar-besarnya.
5.2
KESIMPULAN
Berdasarkan penulisan
tentang shading modeling diatas, maka dapat ditarik beberapa kesimpulan sebagai
berikut:
- Shading
merupakan proses untuk membuat suatu objek yang kita buat terlihat lebih
hidup.
- Metode
shading dapat digunakan pada aplikasi yang berorientasi pada pembuatan
objek-objek 3D.
- Shading
dibagi menjadi beberapa ragam, seperti flat
shading, phong shading, gouraud shading dan blinn shading.
- shading mengacu pada proses mengubah warna berdasarkan sudut
terhadap cahaya dan jarak dari cahaya untuk menciptakan efek photorealistic.
- Model
shading menentukan bagaimana
suatu permukaan objek muncul dalam kondisi pencahayaan yang berbeda-beda.
- Model
3D adalah perwakilan dari setiap objek tiga dimensi (nyata atau bayangan)
dalam lingkungan perangkat lunak 3D.
5.3
SARAN
Berdasarkan kesimpulan diatas, adapun
saran yang dapat penulis sampaikan adalah sebagai berikut:
- Perlu adanya ilmu lebih lanjut
yang mempelajari tentang model shading.
- Perlu ditingkatkan lagi pengajaran
pada bidang ini, agar kita dapat memajukan animasi Indonesia.
- Perlu adanya aplikasi-aplikasi
yang dapat membantu lebih lanjut dalam pembuatan objek berorientasi 3D
dengan metode shading.
- Adanya aplikasi yang compatible dengan hampir semua
perangkat.
DAFTAR PUSTAKA
Tugas
ini disusun oleh:
KELOMPOK
6
1.
BEBBY DWI JUNITA (51411450)
2.
DHIRA BRATA C.H.S.W.P (58411094)
3.
JODI PRIOMBODHO (53411834)
PEMBIMBING:
NOVIA FATIMAH
UNIVERSITAS
GUNADARMA
2013
Kata
Pengantar
Puji
syukur kita panjatkan bagi Tuhan Yang Maha Esa yang senantiasa memberikan
kemudahan dalam menyelesaikan segala urusan hingga kami mampu menyelesaikan
buku SHADING MODELLING yang diberikan tugas kepada kami Oleh Ibu Novia Fatimah.
Terima
kasih yang sedalam-dalamnya kepada seluruh anggota kelompok kami dan
partisipasi yang dengan sabar dan ikhlas memberi dukungan jasmani dan rohani dalam setiap tahapan
proses pembuatan buku ini.
Buku
yang berada di tangan anda ini merupakan buku panduan materi bagi
siswa/mahasiswa dan merupakan panduan
dalam mempelajari dalam bidang desain
khususnya mengenalkan konsep-konsep awal desain. Dalam buku pertama materi yang
dirangkumkan mulai grammatikal dasar hingga pembentukan kalimat-kalimat
kompleks secara garis besar beserta rumus-rumus dan algoritma matematika yang
dipakai pada shading modelling.
Akhirnya
kami mengucapkan selamat membaca dan
berpandang mesra dengan dunia desain yang telah kami sajikan. Dan tentu tidak
lupa kami harapkan kritik dan saran agar kami senantiasa rajin berbenah untuk
memperbaiki kesalahan dalam penulisan yang belum sempurna.
BAB
I
PENDAHULUAN
1.1 Latar
Belakang Masalah
Pada saat ini, data
atau informasi tidak hanya disajikan dalam bentuk teks, tetapi juga dapat
berupa gambar, audio dan video. Keempat macam data atau informasi tersebut
sering disebut dengan multimedia. Era teknologi saat ini tidak dapat dipisahkan
dari multimedia.
Citra (Image) merupakan istilah lain untuk
gambar. Citra sebagai salah satu komponen multimedia memegang peranan penting
sebagai bentuk informasi visual. Citra mempunyai karakteristik yang tidak
dimiliki oleh data teks, yaitu citra kaya dengan informasi.
Walaupun citra kaya
dengan informasi, namun seringkali citra mengalami penurunan mutu, misalnya
warnanya terlalu kontras, kurang tajam, mengandung cacat dan sebagainya. Tentu
saja citra semacam itu menjadi sulit diinterpretasi oleh manusia karena
informasi yang disampaikan oleh citra tersebut menjadi berkurang. Agar citra
yang mengalami gangguan mudah diinterpretasi, maka citra tersebut perlu
dimanipulasi menjadi citra lain yang kualitasnya lebih baik yaitu dengan
pengolahan citra.
Meskipun perangkat
lunak (software) aplikasi untuk
pengolahan citra sudah semakin banyak bermunculan, tetapi perangkat lunak
tersebut tidak dapat berjalan sesuai dengan yang diinginkan oleh
pengguna/user, disebabkan oleh masalah yang disebutkan diatas tadi. Oleh karena itu, Penulis tertarik untuk membahas
tentang pengoperasian teknik shading modelling menggunakan aplikasi blender dan 3DMax
1.2
Rumusan Masalah
Dalam penulisan buku ini, yang menjadi rumusan masalah adalah bagaimana
membuat suatu
objek dalam aplikasi yang digunakan (blender) dan
3DMax yang di dalamnya
menggunakan berbagai teknik shading modelling yang ada.
1.3
Batasan Masalah
Pembatasan masalah yang penulis uraikan
disini adalah konsep dari shading modeling, penjelasan matematika dan
algoritma, contoh, perangkat lunak yang mendukung serta contoh kasus dari
shading modeling.
1.4
Tujuan Penulisan
Tujuan dari penulisan buku ini adalah
agar pembaca dapat memahami teknik-teknik yang digunakan dalam menggunakan
software blender
dan 3DMax
sehingga,
para pembaca dapat mengaplikasikannya dalam pembuatan suatu objek.
1.5
Metode Penelitian
Metode penelitian dalam pembuatan buku
ini adalah study pustaka, dimana dalam hal ini penulis mencari materi tentang
teknik-teknik yang ada dalam shading modelling, kemudian penulis mencoba
mengaplikasikannya dalam software blender
dan 3DMax
yang
digunakan.
1.6
Sistematika Penulisan
Sebagai gambaran singkat tentang pokok pembahasan
penulisan ini, Penulis akan menguraikannya dalam beberapa bab, dengan
sistematika sebagai berikut:
BAB I PENDAHULUAN
Pada bab ini
dibahas latar belakang masalah, rumusan masalah, batasan masalah, tujuan penulisan, metode
penelitian dan sistematika penulisan.
BAB II KONSEP DAN TEORI PADA
SHADING MODELLING
Bab ini membahas tentang sejarah dari
shading modelling, teknik-teknik yang ada dalam shading modelling, serta
algoritma yang digunakan dalam menggunakan teknik shading modelling.
BAB III PERANGKAT LUNAK
Pada bab ini
berisi pembahasan tahap-tahap pembuatan suatu objek menggunakan
aplikasi blender
dan 3DMax
,
dan menggunakan teknik shading modelling di dalam pembuatannya. Perangkat lunak yang mendukung atau
menerangkan konsep pada bab 2, dan deskripsi perangkat lunak tersebut.
BAB IV KASUS/CONTOH SERTA
MANFAAT
Bab ini berisi kasus atau contoh serta
manfaat yang yang bisa kita dapatkan dari teknik shading modeling pada blender dan 3DMax
BAB V
PENUTUP
Bab ini berisi
kesimpulan dari pembahasan yang telah dikemukakan dalam bab-bab sebelumnya dan
saran-saran yang sifatnya mengarah kepada penyempurnaan dari apa yang telah
disajikan dalam tulisan ini.
BAB
II
KONSEP DAN TEORI PADA SHADING
MODELLING
Shading mengacu pada penggambaran kedalaman
suatu objek dalam model 3D atau ilustrasi dengan mengubah-ubah tingkat dari
kegelapan suatu object(darkness).
Menggambar
Shading merupakan suatu proses yang
digunakan dalam menggambar dengan tingkat darkness
tertentu pada sebuah kertas dengan memakai media yang lebih padat atau
menampilkan bayangan yang lebih gelap untuk area yang lebih gelap dan memakai
media yang tidak terlalu padat atau menampilkan bayangan yang lebih terang
untuk area yang lebih terang. Ada berbagai macam teknik shading, misalnya cross
hatching dimana garis-garis tegak lurus dengan jarak satu sama lain
(kedekatan) yang berbeda-beda digambar pada pola grid untuk membentuk bayangan area. Semakin dekat garis-garis
tersebut, semakin gelap area yang muncul. Begitu pula sebaliknya, semakin jauh
garis-garis tersebut, semakin terang area yang muncul.
Pola-pola yang terang (misalnya
objek yang memiliki area terang dan area berbayang) akan sangat membantu dalam
pembuatan ilusi kedalaman pada kertas dan layar komputer.
Komputer
grafis
Pada komputer grafis, shading mengacu pada proses mengubah
warna berdasarkan sudut terhadap cahaya dan jarak dari cahaya untuk menciptakan
efek photorealistic. Shading dilakukan selama proses
penggambaran.
Sudut terhadap sumber cahaya
Shading mengubah warna tampilan dalam model
3D berdasarkan sudut permukaan terhadap cahaya matahari atau sumber cahaya
lainnya.
Gambar pertama di bawah ini
menunjukkan permukaan-permukaan kotak yang digambar dimana semuanya memiliki
warna yang sama. Garis tepi telah digambar sehingga memudahkan gambar dilihat
dan dibedakan.
Gambar kedua merupakan model yang
sama, namun tidak memiliki garis tepi. Sangat sulit membedakan permukaan kotak
yang satu dengan yang lainnya.
Gambar ketiga memiliki shading dimana membuat gambar menjadi
lebih realistis dan lebih mudah dilihat serta dibedakan.
Sumber cahaya
Ada berbagai jenis cahaya:
·
Ambient light – Ambient light menyinari semua objek dalam suatu scene secara
merata, membuat objek menjadi terang tanpa menambahkan bayangan.
·
Directional light – Directional
light menyinari
semua objek secara merata dari suatu arah tertentu. Ia bagaikan suatu area
terang dengan ukuran dan jarak yang tidak terbatas dari scene. Ada bayangan,
tetapi itu bukan merupakan distance
falloff.
·
Point light – Point light berasal dari satu titik dan
menyebar dalam berbagai arah.
·
Spotlight – Spotlight berasal dari satu titik dan
menyebar mengikuti arah kerucut.
·
Area light – Area light berasal dari satu bidang datar dan
menyinari semua objek dalam arah tertentu yang berasal dari bidang datar
tersebut.
·
Volume light – Volume light merupakan suatu ruang tertutup yang
menyinari objek dalam ruang tersebut.
Shading diinterpolasikan berdasarkan
bagaimana sudut dari sumber cahaya mencapai objek dalam suatu scene. Tentu saja
sumber-sumber cahaya tersebut mungkin dan seringkali dikombinasikan dalam
sebuah scene. Pelukis atau ilustrator kemudian menginterpolasikan bagaimana
cahaya-cahaya ini dikombinasikan dan memproduksi gambar 2D yang akan
ditampilkan di layar.
Distance falloff
Secara teoritis, dua permukaan
paralel disinari jumlah cahaya yang sama dari sumber cahaya yang jauh, seperti
matahari. Walaupun permukaan yang satu jauh, mata kita melihat permukaan
tersebut lebih banyak di ruang yang sama sehingga penyinarannya tampak sama.
Perhatikan gambar pertama dimana
warna pada permukaan depan dari kedua kotak benar-benar sama. Tampaknya ada
sedikit perbedaan ketika kedua permukaan tersebut bertemu, tetapi ini merupakan
ilusi optikal yang disebabkan oleh garis tepi vertikal di bawah dimana kedua
permukaan ini bertemu.
Perhatikan gambar kedua dimana
permukaan kotak tampak lebih terang pada bagian depan dan tampak lebih gelap
pada bagian belakang. Selain itu, permukaan lantai juga tampak semakin gelap
seiring makin jauhnya jarak.
Efek distance falloff membuat gambar tampak lebih realistis tanpa harus
menambahkan cahaya tambahan untuk menimbulkan efek yang sama. Distance falloff dapat dihitung dalam
beberapa cara:
·
Tidak
ada
·
Linier
– Untuk setiap unit x jarak suatu titik dari sumber cahaya, jumlah cahaya yang
diterima adalah unit x dikurangi bright.
·
Kuadratik
– Ini menunjukkan bagaimana cahaya kira-kira bekerja di kehidupan nyata. Suatu
titik yang dua kali jauhnya dari sumber cahaya dibandingkan titik lainnya akan
menerima cahaya empat kali lebih sedikit.
·
Faktor
n – Suatu titik yang jaraknya sebesar unit x dari suatu sumber cahaya akan
menerima cahaya sebesar 1/xn.
·
Fungsi
matematis lainnya juga dapat digunakan.
Flat vs smooth shading
Flat
shading merupakan
teknik pencahayaan yang digunakan dalam komputer grafis 3D. Ia membentuk
bayangan setiap polygon dari suatu objek berdasarkan sudut antara permukaan
normal polygon dan arah dari sumber cahaya, warna-warna respective, dan intensitas sumber cahaya. Ini digunakan dalam
pembuatan gambar dengan kecepatan tinggi dimana menggunakan teknik-teknik shading yang lebih sulit dan secara
perhitungan lebih mahal. Akan tetapi, di akhir abad ke-20, kartu grafis yang
terjangkau menawarkan smooth shading
yang dapat digunakan dalam proses penggambaran cepat, membuat flat shading tidak diperlukan lagi.
Kekurangan dari flat shading adalah ia memberikan tampilan model yang low-polygon. Terkadang tampilan ini dapat
menguntungkan juga, misalnya dalam membuat model objek berbentuk kotak. Pelukis
terkadang menggunakan flat shading
untuk melihat polygon dari model padat yang mereka ciptakan. Teknik-teknik
pencahayaan dan shading lanjutan dan
lebih realistis meliputi Gourad shading
dan Phong shading.
Model shading
menentukan bagaimana suatu permukaan objek muncul dalam kondisi pencahayaan
yang berbeda-beda. Beberapa model matematis dapat digunakan untuk menghitung shading. Setiap model shading memproses relasi dari permukaan
normal terhadap sumber cahaya untuk menciptakan efek shading tertentu.
 Menggunakan
warna-warna ambient, diffuse, dan
specular. Model shading ini
membaca orientasi permukaan normal dan menginterpolasikannya untuk menciptakan
tampilan smooth shading. Ia juga
memproses relasi antara normal, cahaya, dan sudut pandang kamera untuk menciptakan
specular highlight.
Menggunakan
warna-warna ambient, diffuse, dan
specular. Model shading ini
membaca orientasi permukaan normal dan menginterpolasikannya untuk menciptakan
tampilan smooth shading. Ia juga
memproses relasi antara normal, cahaya, dan sudut pandang kamera untuk menciptakan
specular highlight.
Hasilnya adalah suatu objek dengan
bayangan smooth, permukaan area yang
disinari diffuse dan ambient, serta suatu specular highlight sehingga objek tampak
bersinar seperti bola biliar atau bola plastik. Pemantulan, transparansi, refraksi,
dan tekstur dapat diterapkan pada objek yang menggunakan Phongshader.
 Menggunakan
warna-warna ambient dan diffuse untuk menciptakan permukaan matte tanpa specular highlight. Ia menginterpolasikan normal dari permukaan
segitiga yang berdampingan sehingga shading
berubah secara progresif, menciptakan suatu permukaan matte.
Menggunakan
warna-warna ambient dan diffuse untuk menciptakan permukaan matte tanpa specular highlight. Ia menginterpolasikan normal dari permukaan
segitiga yang berdampingan sehingga shading
berubah secara progresif, menciptakan suatu permukaan matte.
Hasilnya adalah suatu objek dengan smooth shading, seperti telur atau bola
ping-pong. Pemantulan, transparansi, refraksi, dan tekstur dapat diterapkan
pada objek yang menggunakan Lambert
shader.
 Blinn
Blinn
Menggunakan warna-warna diffuse, ambient, dan specular, serta refractive index untuk menghitung specular highlight. Model shading
ini identik dengan model shading Phong,
kecuali bentuk specular highlight-nya
merefleksikan pencahayaan lebih akurat ketika ada sudut tinggi antara kamera
dan cahaya.
Model shading ini berguna untuk tepian yang kasar atau tajam dan untuk
mensimulasikan permukaan logam. Specular
highlight-nya tampak lebih terang dibandingkan model Phong. Pemantulan,
transparansi, refraksi, dan tekstur dapat diterapkan pada objek yang
menggunakan Blinnshader.
 Cook-Torrance
Cook-Torrance
Menggunakan warna-warna diffuse, ambient, dan specular, serta refractive index untuk menghitung specular highlight. Ia membaca orientasi permukaan normal dan
menginterpolasikannya untuk menciptakan tampilan smooth shading. Ia juga memproses relasi antara normal, cahaya, dan
sudut pandang kamera untuk menciptakan specular
highlight.
Model shading ini memproduksi hasil yang berada diantara model shading Blinn dan Lambert, serta berguna
untuk mensimulasikan objek yang lembut dan reflektif seperti kulit. Pemantulan,
transparansi, refraksi, dan tekstur dapat diterapkan pada objek yang
menggunakan Cook-Torrance shader.
Karena model shading ini lebih kompleks untuk dihitung, ia memakan waktu lebih
lama dalam pelukisan daripada model shading
lainnya.
// Copyright (c) 2007 PIXAR. All rights reserved. This program or
// documentation contains proprietary confidential information and trade
// secrets of PIXAR. Reverse engineering of object code is prohibited.
// Use of copyright notice is precautionary and does not imply
// publication.
//
// RESTRICTED RIGHTS NOTICE
//
// Use, duplication, or disclosure by the Government is subject to the
// following restrictions: For civilian agencies, subparagraphs (a) through
// (d) of the Commercial Computer Software--Restricted Rights clause at
// 52.227-19 of the FAR; and, for units of the Department of Defense, DoD
// Supplement to the FAR, clause 52.227-7013 (c)(1)(ii), Rights in
// Technical Data and Computer Software.
//
// Pixar Animation Studios
// 1200 Park Avenue
// Emeryville, CA 94608
//
//------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------//
// SCRIPT: CookTorrance.sl
// AUTHOR: Scott Eaton
// DATE: July 3, 2007
//
// DESCRIPTION: A simple implementation of the Cook-Torrance
// shading model describe in:
// A Reflectance Model for Computer Graphics
// R. L. Cook, K. E. Torrance, ACM Transactions on Graphics 1982
//
//------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------//
surfaceCookTorrance(
floatKa = 1;
float Ks = .8;
floatKd = .8;
float IOR = 1.3;
float roughness = .2;
color opacity = 1;
colorspecularColor = 1;
colordiffuseColor = (.6, .6, .6);
floatgaussConstant = 100;
){
//the things we need:
// normalized normal and vector to eye
normalNn = normalize(N);
vectorVn = normalize(-I);
float F, Ktransmit;
float m = roughness;
fresnel( normalize(I), Nn, 1/IOR, F, Ktransmit);
color cook = 0;
floatNdotV = Nn.Vn;
illuminance( P, Nn, PI/2 ){
//half angle vector
vector Ln = normalize(L);
vector H = normalize(Vn+Ln);
floatNdotH = Nn.H;
floatNdotL = Nn.Ln;
floatVdotH = Vn.H;
float D;
float alpha = acos(NdotH);
//microfacet distribution
D = gaussConstant*exp(-(alpha*alpha)/(m*m));
//geometric attenuation factor
float G = min(1, min((2*NdotH*NdotV/VdotH), (2*NdotH*NdotL/VdotH)));
//sum contributions
cook += Cl*(F*D*G)/(PI*NdotV);
}
cook = cook/PI;
Oi = opacity;
Ci = (Kd*diffuseColor*diffuse(Nn)+Ks*specularColor*cook) * Oi;
}
 Strauss
Strauss
Hanya menggunakan warna-warna diffuse untuk mensimulasikan suatu
permukaan logam. Surface’s specular
dikaitkan dengan parameter smoothness
dan “metalness” yang mengontrol
warna-warna diffuse berdasarkan specular ratio seperti pemantulan dan highlight.
Pemantulan, transparansi, refraksi,
dan tekstur dapat diterapkan pada objek yang menggunakan Strauss shader.
 Anisotropic
Anisotropic
Terkadang disebut juga ward. Model shading ini mensimulasikan permukaan glossy dengan menggunakan warna-warna ambient, diffuse, dan glossy.
Untuk menciptakan efek “digosok” seperti aluminium yang diamplas, dapat
menggunakan orientasi specular color
berdasarkan orientasi permukaan objek. Specular
dihitung menggunakan koordinat UV.
Pemantulan, transparansi, refraksi, dan
tekstur dapat diterapkan pada objek yang menggunakan anisotropic shader.
 Constant
Constant
Hanya menggunakan warna-warna diffuse. Ia mengabaikan orientasi
permukaan normal. Semua permukaan segitiga objek dianggap memiliki orientasi
yang sama dan memiliki jarak yang sama dari cahaya.
Ia menghasilkan suatu objek yang
permukaannya tidak ada shading,
tampak seperti suatu potongan kertas. Ini berguna jika kita ingin menambahkan static blur pada suatu objek sehingga
tidak ada cahaya specular atau ambient. Ia juga mendukung tekstur sebab
tidak ada atribut yang mengganggu definisi tekstur.
Model shading Blinn–Phong (disebut
juga model pemantulan Blinn–Phong atau model pemantulan Phong termodifikasi)
merupakan suatu modifikasi dari model pemantulan Phong yang dikembangkan oleh
Jim Blinn.
Blinn-Phong merupakan model shading default yang
digunakan di OpenGL dan Direct3D fixed-function pipeline (sebelum Direct 3D 10
dan OpenGL 3.1), serta digunakan pada setiap vertex selagi ia melewati pipa grafis; nilai piksel antara diantara
vertice diinterpolasikan oleh Gouraud shading by default, daripada
menggunakan Phong shading yang lebih
mahal.
Dalam
Phong shading,
secara kontinu harus menghitung ulang produk skalar

diantara
viewer (
V) dan sinar dari
sumber cahaya (
L)
reflected (
R)
pada suatu permukaan.
Jika kita menghitung halfway vector antara vector
viewer dan sumber cahaya,
Kita
dapat mengganti  dengan
dengan  dimana
dimana  adalah
permukaan normal yang telah dinormalisasikan. Pada persamaan di atas,
adalah
permukaan normal yang telah dinormalisasikan. Pada persamaan di atas,  dan
dan  adalah
vector yang telah dinormalisasikan, dan
adalah
vector yang telah dinormalisasikan, dan  adalah
solusi terhadap persamaan
adalah
solusi terhadap persamaan  dimana
dimana  adalah
matriks Householder yang merefleksikan suatu titik di hyperplane yang memiliki origin dan
memiliki
adalah
matriks Householder yang merefleksikan suatu titik di hyperplane yang memiliki origin dan
memiliki  normal.
normal.
Produk dot ini merepresentasikan cosinus dari suatu sudut
yang merupakan setengah dari sudut yang direpresentasikan oleh produk dot Phong
jika V, L, N, dan R semuanya berada di bidang datar yang sama. Relasi antara
sudut-sudut tersebut diperkirakan benar jika vektor-vektor tidak berada di
bidang datar yang sama, terutama ketika sudut-sudutnya kecil. Oleh karena itu,
sudut antara N dan H terkadang disebut halfway
angle.
Dengan pertimbangan bahwa sudut antara halfway vector dan permukaan normal kemungkinan lebih kecil
daripada sudut antara R dan V yang digunakan dalam model Phong (kecuali
permukaan ditampilkan dari sudut yang sangat curam atau bersudut besar) dan
karena Phong menggunakan  eksponen ditetapkan
eksponen ditetapkan  seperti
seperti  yang
lebih mendekati expression
sebelumnya.
yang
lebih mendekati expression
sebelumnya.
Untuk permukaan front-lit
(pemantulan specular pada permukaan
berhadapan dengan viewer),  akan
menghasilkan specular highlight yang
sangat dekat kecocokannya dengan pemantulan Phong. Namun demikian, di saat
pemantulan Phong selalu bulat untuk permukaan datar, pemantulan Blinn-Phong
menjadi elips ketika permukaan dilihat dari sudut yang curam. Ini dapat dibandingkan
terhadap kasus dimana matahari dipantulkan di permukaan laut yang dekat dengan
horizon atau ketika lampu lalu lintas yang sangat jauh dipantulkan di trotoar
yang basah dimana pantulannya akan selalu tersebar lebih vertikal daripada
horizontal.
akan
menghasilkan specular highlight yang
sangat dekat kecocokannya dengan pemantulan Phong. Namun demikian, di saat
pemantulan Phong selalu bulat untuk permukaan datar, pemantulan Blinn-Phong
menjadi elips ketika permukaan dilihat dari sudut yang curam. Ini dapat dibandingkan
terhadap kasus dimana matahari dipantulkan di permukaan laut yang dekat dengan
horizon atau ketika lampu lalu lintas yang sangat jauh dipantulkan di trotoar
yang basah dimana pantulannya akan selalu tersebar lebih vertikal daripada
horizontal.

Dalam banyak kasus, model pelukisan ini kurang efisien
dibandingkan Phong shading karena ada
perhitungan kuadrat dan akar. Jika model Phong original hanya memerlukan
pemantulan vektor yang simple, bentuk modifikasi ini memerlukan lebih banyak
perhitungan. Namun demikian, karena banyak CPU dan GPU sudah memiliki fungsi
kuadrat dan akar yang lebih akurat (sebagai fitur standar), serta instruksi
lain yang dapat mempercepat proses pelukisan, masalah waktu sudah tidak terlalu
dipermasalahkan lagi.
Model Blinn-Phong akan lebih cepat digunakan dalam kasus
dimana viewer dan cahaya tidak
memiliki keterbatasan. Ini adalah contoh kasus untuk directional light. Dalam kasus ini, half-angle vector bebas berada di posisi dan permukaan apapun.
Vektor dapat dihitung satu kali untuk setiap cahaya, kemudian digunakan untuk
keseluruhan frame atau ketika cahaya
dan sudut pandang relatif tetap berada di posisi yang sama. Hal ini tidak
berlaku bagi vektor cahaya dipantulkan pada model Phong dimana ia vektor
bergantung pada rata tidaknya permukaan dan harus dihitung ulang untuk setiap
piksel gambar (atau untuk setiap vertex
model dalam kasus pencahayaan vertex).
Pada kasus dimana cahaya terbatas, misalnya ketika
menggunakan point light, model Phong
original akan lebih cepat digunakan.
Sampel di bawah ini dalam High Level Shader Language merupakan suatu metode
penentuan cahaya diffuse dan specular dari suatu point light. Struktur cahaya, posisi dalam ruang pada suatu
permukaan, tampilan arah vektor dan permukaan normal merupakan faktor penentu.
A
Lighting structure is returned;
struct Lighting
{
float3 Diffuse;
float3 Specular;
};
structPointLight
{
float3 position;
float3diffuseColor;
floatdiffusePower;
float3specularColor;
floatspecularPower;
};
Lighting GetPointLight(PointLight light, float3 pos3D,
float3 viewDir, float3 normal )
{
Lighting OUT;
if(light.diffusePower>0)
{
float3lightDir=light.position- pos3D;//3D position in
space of the surface
float distance = length(lightDir);
lightDir=lightDir/ distance;// = normalize( lightDir );
distance= distance * distance;//This line may be
optimised using Inverse square root
//Intensity of the diffuse light. Saturate to keep within
the 0-1 range.
floatNdotL= dot( normal,lightDir);
float intensity = saturate(NdotL);
// Calculate the diffuse light factoring in light color,
power and the attenuation
OUT.Diffuse= intensity *light.diffuseColor*light.diffusePower/
distance;
//Calculate the half vector between the light vector and the
view vector.
//This is faster than calculating the actual reflective
vector.
float3 H = normalize(lightDir+viewDir);
//Intensity of the specular light
floatNdotH= dot( normal, H );
intensity=pow( saturate(NdotH),specularHardness);
//Sum up the specular light factoring
OUT.Specular= intensity
*light.specularColor*light.specularPower/ distance;
}
return OUT;
}
BAB
3
APLIKASI YANG MENDUKUNG SHADING MODELLING
Model
3D adalah salah satu blok bangunan penting dari komputer grafis 3D. Tanpa
mereka tidak akan ada komputer animasi-tidak ada Toy Story, tidak ada
Wall-E, tidak ada ogre hijau besar. Tidak
akan ada game 3D, yang berarti kita tidak pernah untuk mengeksplorasi Hyrule di
Ocarina of Time, dan Master Chief tidak pernah pada Halo. Tidak akan ada film
Transformers (setidaknya cara kita tahu mereka hari ini), dan iklan mobil tidak
mungkin melihat hal seperti ini satu. Setiap
objek, karakter, dan lingkungan dalam setiap film animasi komputer atau video
game 3D terdiri dari model 3D. Jadi ya, mereka cukup penting dalam dunia CG.
Apa itu Model 3D?
Model
3D adalah perwakilan dari setiap objek tiga dimensi (nyata atau bayangan) dalam
lingkungan perangkat lunak 3D. Tidak seperti gambar 2D, model 3D dapat dilihat
di suite perangkat lunak khusus dari sudut manapun, dan dapat ditingkatkan,
diputar, atau secara bebas dimodifikasi. Proses menciptakan dan membentuk model
3D dikenal sebagai pemodelan 3d.
Jenis Model 3D
Ada
dua jenis utama dari model 3D yang digunakan dalam film & industri game,
perbedaan yang paling jelas berada di jalan mereka diciptakan dan dimanipulasi
(ada perbedaan dalam matematika yang mendasari juga, tapi itu kurang penting
sampai akhir -pengguna).
NURBS Surface
NURBS
Surface: A Non-seragam rasional B-spline, atau NURBS Surface adalah model
permukaan halus yang diciptakan melalui penggunaan kurva Bezier (seperti versi
3D dari alat pena MS Paint). Untuk membentuk permukaan NURBS, artis menarik dua
atau lebih kurva dalam ruang 3D, yang dapat dimanipulasi dengan menggerakkan
menangani disebut kontrol vektor (CV) sepanjang sumbu x, y, atau z
Aplikasi
perangkat lunak interpolates ruang antara kurva dan menciptakan mesh halus
antara mereka. NURBS Surface memiliki tingkat tertinggi presisi matematis, dan
karena itu paling sering digunakan dalam pemodelan untuk rekayasa dan desain
otomotif.
Polygonal Model
Polygonal
Model: model Polygonal atau "(Meshes)/jerat" mereka sering
disebut, adalah bentuk paling umum dari model 3D ditemukan dalam animasi, film,
dan industri game, dan mereka akan menjadi jenis yang kita akan berfokus pada
untuk sisa artikel.
Model
Polygonal sangat mirip dengan bentuk geometris Anda mungkin pelajari di sekolah
menengah. Sama seperti sebuah kubus geometris dasar, model poligonal 3D terdiri
dari wajah, tepi, dan simpul.
Bahkan,
model 3D yang paling kompleks mulai sebagai bentuk geometris sederhana, seperti
kubus, bola, atau silinder. Bentuk-bentuk 3D dasar disebut primitif objek.
Primitif yang kemudian dapat dimodelkan, berbentuk, dan dimanipulasi menjadi
apa pun objek artis sedang mencoba untuk membuat (sebanyak yang kita ingin
masuk ke detail, kita akan membahas proses pemodelan 3D dalam sebuah artikel
terpisah).
Komponen dari model
poligonal:
Faces:
Karakteristik nyata dari model poligonal adalah bahwa (tidak seperti NURBS
Surface) adalah jerat poligonal segi, yang berarti permukaan model 3D terdiri
dari ratusan atau ribuan wajah geometris. Pada
pemodelan baik, poligons baik persegi empat (quad-norma dalam karakter / model
organik) atau tiga sisi (tris-lebih sering digunakan dalam pemodelan game).
Pemodel baik berusaha untuk efisiensi dan organisasi, mencoba untuk tetap
dianggap poligon serendah mungkin untuk bentuk yang diinginkan.
Jumlah
poligon dalam mesh, disebut-poli-count, sementara kepadatan poligon disebut
resolusi. Model 3D terbaik memiliki resolusi tinggi lebih detil adalah
dibutuhkan-seperti tangan karakter atau wajah, dan resolusi rendah di daerah
rinci rendah mesh. Biasanya, semakin tinggi resolusi keseluruhan model, halus
itu akan muncul dalam render akhir. Jerat resolusi yang lebih rendah terlihat
berbentuk kotak (ingat 64 Mario?).
Edge: Edge
adalah setiap titik pada permukaan model 3D di mana dua wajah poligonal bertemu.
vertices/Simpul:
Titik perpotongan antara tiga atau lebih ujung disebut verteks (gb. simpul).
Manipulasi simpul pada x, y, dan z-sumbu (sayang disebut sebagai
"mendorong dan menarik verts") adalah teknik yang paling umum untuk
membentuk mesh poligonal menjadi bentuk akhir itu dalam paket pemodelan
tradisional seperti Maya, 3ds Max, dll . (Teknik sangat, sangat berbeda dalam
aplikasi mematung seperti ZBrush atau Mudbox.)
Ada satu komponen yang lebih dari
model 3D yang perlu ditangani:
Tekstur dan Shaders:
Tanpa
tekstur dan shader, model 3D tidak akan terlihat menarik. Bahkan, Anda tidak
akan dapat melihatnya sama sekali. Meskipun tekstur dan shader tidak ada yang
melakukan dengan bentuk keseluruhan model 3D, mereka memiliki segala sesuatu
yang berkaitan dengan tampilan visual itu.
Shaders:
shader adalah satu set instruksi diterapkan pada model 3D yang memungkinkan
komputer tahu bagaimana harus ditampilkan. Meskipun jaringan shading dapat
dikodekan secara manual, paket perangkat lunak yang paling 3D memiliki alat
yang memungkinkan seniman untuk men-tweak parameter shader dengan sangat mudah.
Menggunakan alat ini, seniman dapat mengendalikan cara permukaan model
berinteraksi dengan cahaya, termasuk opacity, reflektifitas, sorot specular
(kilau), dan puluhan lainnya.
Tekstur:
Tekstur juga berkontribusi besar terhadap tampilan visual model. Textures dua
file gambar dimensi yang dapat dipetakan ke permukaan 3D model melalui proses
yang dikenal sebagai pemetaan tekstur. Textures dapat berkisar dari yang sederhana
dalam kompleksitas tekstur warna datar hingga detail permukaan benar-benar
realistis.
Texturing
dan shading merupakan aspek penting dari pipa grafis komputer, dan menjadi
pandai menulis shader-jaringan atau mengembangkan peta tekstur adalah khusus di
dalamnya benar sendiri. Tekstur dan shader seniman hanya sebagai instrumen
dalam keseluruhan tampilan film atau gambar sebagai pemodel atau animator.
3.1 PENGENALAN BLENDER
DAN 3DMAX
Blender
3D yang merupakan software gratis dan open source ini merupakan open source 3D
paling populer di dunia. Fitur Blender 3D tidak kalah dengan software 3D
berharga mahal seperti 3D studio max, maya maupun XSI. Dengan Blender 3D anda
bisa membuat objek 3D animasi, media 3D interaktif, model dan bentuk 3D
profesional, membuat objek game dan masih banyak lagi kreasi 3D lainnya.
Blender 3D memberikan fitur – fitur utama sebagai berikut : 1. interface yang
user friendly dan tertata rapi. 2. tool untuk membuat objek 3D yang lengkap
meliputi modeling, UV mapping, texturing, rigging, skinning, animasi, particle
dan simulasi lainnya, scripting, rendering, compositing, post production dan
game creation. 3. Cross Platform, dengan uniform GUI dan mendukung semua
platform. Blender 3D bisa anda gunakan untuk semua versi windows, Linux, OS X,
FreeBSD, Irix, Sun dan sistem operasi yang lainnya. 4. Kualitas arsitektur 3D
yang berkualitas tinggi dan bisa dikerjakan dengan lebih cepat dan efisien. 5.
Dukungan yang aktif melalui forum dan komunitas 6. File Berukuran kecil.Blender adalah perangkat
lunak untuk grafis 3 dimensi yang gratis dan populer di kalangan
desainer.
(Perangkat lunak adalah
istilah umum untuk data yang diformat dan disimpan
secara digital, termasuk program komputer, dokumentasinya, dan
berbagai informasi yang bisa dibaca dan ditulis oleh komputer. Dengan kata
lain, bagiansistem komputer yang tidak berwujud. Istilah ini menonjolkan
perbedaan dengan perangkat keras computer).
grafis 3
dimensi (3 dimensi atau biasa disingkat 3D atau
disebut ruang, adalah bentuk dari benda yang memilik
ipanjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam
bidang seni, animasi, komputer dan matematika. Sistem
koordinat Kartesian 3 dimensi: sumbu X, Y, dan Z)
Blender dapat
digunakan untuk membuat animasi 3 dimensi.
(Animasi,
atau lebih akrab disebut dengan film animasi, adalah film yang merupakan
hasil dari pengolahan gambar tangan sehingga menjadi gambar yang
bergerak. Pada awal penemuannya, film animasi dibuat dari berlembar-lembar
kertas gambar yang kemudian di-"putar" sehingga muncul efek gambar
bergerak. Dengan bantuan komputer dan grafika komputer,
pembuatan film animasi menjadi sangat mudah dan cepat. Bahkan akhir-akhir ini
lebih banyak bermunculan film animasi 3 dimensi daripada film
animasi 2 dimensi.)
Software
pengembangan animasi dimensi tiga merupakan
software yang banyak digunakan oleh para
praktisi dalam bisnis periklanan. Software
ini banyak ragamnya, sesuai dengan keterserdiaan fasiltas yang disediakan
untuk memudahkan pengguna. Discreet 3DS Max merupakan software
dimensi tiga yang dapat membuat objek
dimensi tiga tampak realistis. Keunggulan yang
dimiliki adalah kemampuannya dalam menggabungkan
objek image, vektor dan tiga dimensi, serta
langsung dapat menganimasikan objek tersebut. Animasi
dimensi tiga dapat diintegrasikan pada halaman multimedia dan bisa
berdiri sendiri sebagai sebuah movie.
Kemajuan dunia
grafik khususnya animasi 3d telah berkembang dengan sangat pesat. Telah banyak
kemudahan-kemudahan dan feature-feature baru yang dikeluarkan oleh pihak vendor
dalam upaya untuk semakin memikat konsumen/user dengan produk mereka. Ini
tentunya menjadi nilai tambah bagi para konsumen dalam mengekplorasi ide
kreatifitas dalam berkarya. Hal ini tentunya harus menjadi motivasi bagi siswa
selaku insan yang bergelut dalam bidang multimedia untuk lebih serius dan tekun
dalam mempelajari penggunaan software animasi 3d multimedia ini.
Buku panduan ini disusun
dari berbagai macam sumber untuk mempermudah siswa dalam mempelajari dan mengaplikasikan
konsep animasi dan pemodelan 3D dengan menggunakan Software 3ds max. Bahasan
dalam buku panduan ini mencakup dasar-dasar modeling dan animasi 3 dimensi yang
sederhana sebagai dasar bagi siswa untuk dapat melatih diri dalam
mengeksplorasi ide dan kreatifitas mereka
3.2 SEJARAH BLENDER DAN 3DMAX
Pada tahun 1988 Ton Roosendaal mendanai
perusahaan yang bergerak dibidang animasi yang dinamakan NeoGeo. NeoGeo adalah
berkembang pesat sehingga menjadi perusahaan animasi terbesar di Belanda dan
salah satu perusahaan animasi terdepan di Eropa. Ton Roosendaal selain
bertanggung jawab sebagai art director juga bertanggung jawab atas pengembangan
software internal.
Pada tahun 1995 muncullah sebuah software yang
pada akhirnya dinamakan Blender. Setelah diamati ternyata Blender memiliki
potensi untuk digunakan oleh artis –artis diluar NeoGeo. Lalu pada tahun 1998
Ton mendirikan perusahaan yang bernama Not a Number (NaN) Untuk mengembangkan
dan memasarkan Blender lebih jauh. Cita – cita NaN adalah untuk menciptakan
sebuah software animasi 3D yang padat, cross platform yang gratis dan dapat
digunakan oleh masyarakat computer yang umum.
Sayangnya ambisi NaN tidak sesuai dengan
kenyataan pasar saat itu. Tahun 2001 NaN dibentuk ulang menjadi perusahaan yang
lebih kecil NaN lalu meluncurkan software komersial pertamanya, Blender
Publisher. Sasaran pasar software ini adalah untuk web 3D interaktif. Angka
penjualan yang rendah dan iklim ekonomi yang tidak menguntungkan saat itu
mengakibatkan NaN ditutup. Punutupan ini termasuk penghentian terhadap
pengembangan Blender.
Karena tidak ingin Blender hilang ditelan waktu
begitu saja, Ton Roosendaal mendirikan organisasi non profit yang bernama
Blender Foundation. Tujuan utama Blender Foundation adalah tersu mempromosikan
dan mengembangkan Blender sebagai proyek open source. Pada tahun 2002 Blender
dirilis ulang dibawah syarat – syarat GNU General Public License..
Produk
asli 3D Studio diciptakan untuk platform DOS oleh Grup Yost dan diterbitkan
oleh Autodesk. Setelah 3D Studio DOS Release 4, produk tersebut ditulis ulang
untuk platform Windows NT, dan berganti nama menjadi "3D Studio MAX."
Versi ini juga awalnya diciptakan oleh Grup Yost. Album ini dirilis oleh
Kinetix, yang pada saat itu divisi Autodesk media dan hiburan. Autodesk membeli
produk ini di tanda rilis kedua versi 3D Studio MAX dan pengembangan
diinternalisasi seluruhnya selama dua rilis berikutnya. Kemudian, nama produk
diubah menjadi "3ds max" (semua huruf kecil) untuk lebih sesuai
dengan konvensi penamaan Discreet
perusahaan, sebuah perangkat lunak berbasis di Montreal yang telah dibeli
Autodesk. Pada rilis 8, produk tersebut lagi dicap dengan logo Autodesk, dan
namanya kembali diubah menjadi "3ds Max" (atas dan huruf kecil). Pada
rilis 2009, nama produk diubah menjadi "Autodesk 3ds Max".
3.3 FITUR-FITUR
BLENDER DAN 3DMAX
Blender memiliki fitur sama kuat mengatur dalam
lingkup dan kedalaman ke ujung lain tinggi 3D software seperti Softimage | XSI,
Cinema 4D, 3ds Max dan Maya.
Perangkat lunak ini berisi fitur yang merupakan
ciri khas dari model perangkat lunak high-end. Ini adalah Open Source yang
paling populer grafis 3D aplikasi yang tersedia, dan merupakan salah satu yang
paling didownload dengan lebih dari 200.000 download dari rilis masing-masing.
Fitur termasuk:
- Model: Obyek 3D tipe, termasuk
jerat poligon, permukaan NURBS, Bezier dan kurva B-spline; multiresolusi
patung kemampuan; Modifier stack deformers; model Mesh; Python Scripting
- Rigging: Skeleton kode ciptaan;
Skinning; lapisan Bone; B-splines interpolated tulang
- Animasi: animasi editor
non-linear; Vertex framing kunci untuk morphing, animasi Karakter berpose
editor; deformers animasi, pemutaran Audio; sistem kendala animasi
- Rendering: raytracer inbuilt;
oversampling, blor gerak, efek pasca produksi, ladang, non-square pixel,
lapisan Render dan melewati; Render baking ke peta UV, Efek termasuk halo,
suar lensa, kabut, vektor motion-blur proses pasca- , dan proses
pasca-defocus; Ekspor naskah untuk penyaji eksternal
- UV unwrapping: Laurent dan
metode Berdasarkan Sudut unwrapping; unwreapping berdasarkan jahitan;
falloff proporsional mengedit peta UV
- Shading: membaur dan shader
specular; Node editor; hamburan Bawah, shading Tangent; peta Refleksi
- Fisika dan Partikel: sistem
Partikel dapat dilampirkan ke mesh objek; simulator Fluida; solver
Realtime tubuh lembut
- Imaging dan Komposisi:
multilayer OpenEXR dukungan; filter node komposit, konverter, warna dan
operator vektor; 8 mendukung prosesor; sequencer realtime dekat; Bentuk
gelombang dan U / V menyebar plits
- Realtime 3D/Game Penciptaan:
editor grafis logika; Bullet Fisika dukungan Perpustakaan; jenis Shape:
polyhedron Convex, kotak, bola, kerucut, silinder, kapsul, majemuk, dan
mesh segitiga statis dengan mode auto penonaktifan; tabrakan Diskrit;
Dukungan untuk kendaraan dinamika; Mendukung semua modus pencahayaan
OpenGL; Python scripting; Audio
- Lintas Platfrom dengan GUI
OpenGL seragam pada semua Platfrom ,siap untuk digunakan untuk semua versi
windows (98, NT, 2000, XP), Linux,OS X , FreeBSD, Irix, SUN dan berbagai
Sistem Oprasi lainnya .
- Kualitas tinggi arsitektur 3D
yeng memungkinkan penciptaan cepat dan efisiens .
- Lebih dari 200.000 download
(pengguna) dari seluruh dunia
- Diekseskusi berukuran kecil,
dan distribusi rendah
Area kerja 3DS max
1.
Menu, berisi berbagai macam perintah dan fasilitas untuk memodifikasi model
atau animasi yang kita buat. Prinsipnya hampir sama dengan menu-menu yang ada
pada software pada umumnya.
2.
Tool Reactor, berisi tool-tool yang dapat digunakan untuk memasukan objek menjadi
koleksi reactor. Atau dengan cara lain juga kita dapat lakukan dengan
menekan Create > Helpers > reactor
3.
Command Panel, berisi perintah- perintah atau parameter-parameter yang berkaitan dengan
objek yang kita buat. Misalnya untuk menentukan banyaknya segmen yang ada dalam
suatu objek, density, massa, efek gravitasi, dan banyak lagi yang lainnya.
Dalam buku panduan ini, untuk memodifikasi atau menampilkan Command Panel yang
berada di bawah biasa disebut rollout. Jadi nanti kita tidak lagi bingung
dengan istilah rollout.
4.
Viewport, merupakan area atau layar tempat kita mengerjakan animasi. Terdapat
enam sudut pandang dalam animasi tiga dimensi, yaitu atas, bawah, kiri, kanan,
depan dan belakang. Berdasarkan sudut pandang tersebut, dalam 3ds max terdapat
8 sudut pandang viewport, yaitu top, bottom, left, right, front, back,
perspectift dan user. Viewport yang aktif ditunjukkan dengan warna kuning
di pinggir viewport tersebut. Berikut adalah gambar tampilan viewport dalam 3ds
max.
5.
Main toolbar, dalam 3ds max terdapat tool yang dapat digunakan untuk berbagai keperluan
dalam memanipulasi objek yang kita buat. Terdapat beberapa main toolbar standar
seperti tampak pada gambar di bawah ini :
Fitur-fitur 3DMAX :
a.
Undo berfungsi sebagai history pallete atau untukl kembali ke perintah
sebelumnya.
b.
Redo merupakan kebalikan dari undo
c.
Select and link berfungsi untuk menghubungkan satu objek dengan objek yang lain sehingga
ada sutu ikatan antara objek tersebut.
d.
Unlink
selection merupakan kebalikan dari link
yaitu untuk memutuskan ikatan atau hubungan tersebut.
e.
Bind to space
warp merupakan fasilitas yang
digunakan untuk menghubungkan suatu objek dengan efek tertentu, misalnya kita
akan menghubungkan objek pale dengan efek air (Water).
f.
Selection
filter merupakan fasilitas yang dapat
digunakan untuk menyaring objek apa yang akan dipilih.
g.
Select object digukanan untuk memilih atau menyeleksi objek.
h.
Select by name digunakan untuk memilih objek berdasarkan nama object tersebut.
i.
Select and move digunakan untuk memilih dan memindahkan posisi objek.
j.
Select and
rotate digunakan untuk memilih dan
memutarkan objek yang kita pilih tersebut.
k.
Select and
scale digunakan untuk memilih dan
mengubah ukuran objek
l.
Use center
flyout digunakan untuk menentukan
coordinate system yang akan mempengaruhi proses transformasi.
m.
Mirror digunakan untuk menggandakan atau mencerminkan objek
n.
Layer manager digunakan untuk mengatur layer
o.
Curve editor digunakan untuk mengatur kurva dari objek yang kita buat
p.
Material editor merupakan fasilitas untuk memberi material atau teksture pada objek yang
kita buat
q.
Render scene
dialog digunkan untuk merender animasi
atau model pada scene terpilih.
Time Slider dan tool-tool untuk navigasi
Selain terdapat main tool yang dapat mambantu kerja kita dalam viewport
terdapat juga beberapa bagian lain yang terdapat dalam scene 3ds max yang perlu
kita ketahui, yaitu :
Time Slider
Prinsipnya sama dengan Timeline yang berada pada software pembuat animasi
yang lain, yaitu untuk mengatur posisi objek dalam selang waktu tertentu yang
ditunjukkan oleh keyframe. Bisa juga kita fahami fungsinya untuk
melakukan perubahan animasi pada suatu objek.
3.4 Kelebihan Blender dan 3DMAX
Blender adalah salah satu software open source
yang digunakan untuk membuat konten multimedia khusunya 3Dimensi, ada kelemahan
dan beberapa kelebihan yang dimiliki Blender dibandingkan software sejenis.
Berikut kelebihannya :
Blender
merupakan salah satu software open source, dimana kita bisa bebas memodifikasi
source codenya untuk keperluan pribadi maupun komersial, asal tidak melanggar
GNU General Public License yang digunakan Blender.
Karena
sifatnya yang open source, Blender tersedia untuk berbagai macam operasi sistem
seperti Linux, Mac dan Windows. Sehingga file yang dibuat menggunakan Blender
versi Linux tak akan berubah ketika dibuka di Blender versi Mac maupun Windows.
Dengan
status yang Open Source, Blender bisa dikembangkan oleh siapapun. Sehingga
update software ini jauh lebih cepat dibandingkan software sejenis lainnya.
Bahkan dalam hitungan jam, terkadang software ini sudah ada update annya.
Update an tersebut tak tersedia di situs resmi blender.org melainkan di
graphicall.org
Blender
merupakan sebuah software yang Gratis Blender gratis bukan karena tidak laku,
melainkan karena luar biasanya fitur yang mungkin tak dapat dibeli dengan uang,
selain itu dengan digratiskannya software ini, siapapun bisa berpartisipasi
dalam mengembangkannya untuk menjadi lebih baik. Gratisnya Blender mendunia
bukan seperti 3DMAX/ Lainnya yang di Indonesia Gratis membajak :p. Tak perlu
membayar untuk mendapatkan cap LEGAL. Karena Blender GRATIS dan LEGAL
Blender
memiliki fitur yang lebih lengkap dari software 3D lainnya. Coba cari
software 3D selain Blender yang di dalamnya tersedia fitur Video editing, Game
Engine, Node Compositing, Sculpting. Bukan plugin lho ya, tapi sudah include
atau di bundling seperti Blender.
Blender
relatif ringan jika dibandingkan software sejenis. Hal ini terbuti dengan sistem
minimal untuk menjalankan Blender. Hanya dengan RAM 512 dan prosesor Pentium 4
/ sepantaran dan VGA on board, Blender sudah dapat berjalan dengan baik namun
tidak bisa digunakan secara maksimal. Misal untuk membuat highpolly akan
sedikit lebih lambat.
Tidak
perlu membayar untuk bergabung dengan komunitas Blender yang sudah tersebar di
dunia. Dari yang newbie sampai yang sudah advance terbuka untuk menerima
masukan dari siapapun, selain itu mereka juga saling berbagi tutorial dan file secara
terbuka. Salah satu contoh nyatanya adalah OPEN MOVIE garapan Blender Institute
Tampilan
Awal Pada Blender
MAXScript adalah built-in bahasa scripting
yang dapat digunakan untuk mengotomatisasi tugas yang berulang, menggabungkan
fungsi yang ada dengan cara baru, mengembangkan alat baru dan user interface,
dan banyak lagi. Modul plugin dapat dibuat sepenuhnya dalam MAXScript.
Karakter
Studio
Karakter
Studio adalah sebuah plugin yang sejak versi 4 Max sekarang terintegrasi dalam
3D Studio Max, membantu pengguna untuk menghidupkan karakter virtual. Sistem
ini bekerja dengan menggunakan rig karakter atau "Biped" kerangka
pengaturan yang memiliki saham yang dapat dimodifikasi dan disesuaikan dengan
jerat karakter bugar dan kebutuhan animasi. Alat ini juga termasuk alat editing
yang kuat untuk IK / FK switching, Pose manipulasi, Layers dan workflow keyframing,
dan berbagi data di seluruh animasi kerangka Biped berbeda. Ini
"Biped" objek memiliki fitur berguna lainnya yang membantu
mempercepat produksi siklus berjalan
dan jalur gerakan, serta gerakan sekunder.
Adegan Explorer
Adegan
Explorer, sebuah tool yang menyediakan tampilan hierarkis adegan data dan
analisis, memfasilitasi bekerja dengan adegan yang lebih kompleks. Explorer
adegan memiliki kemampuan untuk menyortir, menyaring, dan pencarian adegan oleh
setiap jenis objek atau properti (termasuk metadata). Ditambahkan dalam 3ds Max
2008, itu adalah komponen pertama untuk memfasilitasi. Kode dikelola NET dalam
3ds Max luar MAXScript.
DWG Impor 3ds Max
mendukung impor dan menghubungkan file DWG.
Peningkatan
manajemen memori dalam 3ds Max 2008 memungkinkan adegan yang lebih besar harus
diimpor dengan beberapa objek.
Tekstur Penugasan / Edit
3ds
Max menawarkan operasi untuk tekstur kreatif dan pemetaan planar, termasuk
ubin, mirroring, decals, sudut, memutar, blur, UV peregangan, dan relaksasi;
Hapus Distorsi; Pertahankan UV, dan ekspor Template gambar UV. Alur kerja
tekstur mencakup kemampuan untuk menggabungkan yang tidak terbatas jumlah
tekstur, browser bahan / peta dengan dukungan untuk drag-and-drop tugas, dan
hirarki dengan thumbnail. Fitur alur kerja UV termasuk pemetaan Pelt, yang
mendefinisikan lapisan adat dan memungkinkan pengguna untuk terungkap Uvs
menurut orang-orang lapisan; copy / paste bahan, peta dan warna, dan akses ke
jenis pemetaan cepat (kotak, silinder, bola).
Umum keyframing
Dua
keying mode - set kunci dan kunci otomatis - menawarkan dukungan untuk workflow
keyframing berbeda. Cepat
dan kontrol intuitif untuk keyframing - termasuk potong, salin, dan paste -
membiarkan pengguna membuat animasi dengan mudah. Lintasan Animasi dapat
dilihat dan diedit langsung di viewport.
Dibatasi Animasi
Objek
dapat animasi sepanjang kurva dengan kontrol untuk penyelarasan, perbankan,
kecepatan, kelancaran, dan perulangan, dan sepanjang permukaan dengan kontrol untuk
penyelarasan. Berat jalur yang dikendalikan animasi antara kurva ganda, dan
menghidupkan berat. Objek dapat dibatasi untuk menghidupkan dengan obyek lain
dengan berbagai cara - termasuk melihat, orientasi dalam ruang koordinat yang
berbeda, dan menghubungkan di berbagai titik dalam waktu. Kendala ini juga
mendukung animasi pembobotan antara lebih dari satu sasaran. Semua animasi
dibatasi dihasilkan dapat jatuh ke keyframes standar untuk pengeditan lebih
lanjut.
Skinning
Entah
Kulit atau pengubah Physique dapat digunakan untuk mencapai kontrol tepat
deformasi tulang, sehingga karakter deformasi lancar sebagai sendi yang
bergerak, bahkan di daerah yang paling menantang, seperti bahu. Kulit deformasi
dapat dikendalikan dengan menggunakan beban puncak langsung, volume simpul
didefinisikan oleh amplop, atau keduanya.
Kemampuan
seperti tabel berat, bobot paintable, dan tabungan dan pemuatan bobot
menawarkan mudah mengedit dan kedekatan berbasis transfer antara model,
menyediakan akurasi dan fleksibilitas yang dibutuhkan untuk karakter rumit.
Opsi
mengikat kaku menguliti berguna untuk menghidupkan rendah poligon model atau
sebagai alat diagnostik untuk animasi kerangka biasa. Pengubah tambahan, seperti Kulit Bungkus
dan Kulit Morph, dapat digunakan untuk menggerakkan jerat dengan jerat lainnya
dan membuat penyesuaian bobot yang ditargetkan di daerah sulit.
Kerangka dan Invers
Kinematika(IK)
Karakter
bisa dicurangi dengan kerangka kustom menggunakan 3ds Max tulang, pemecah IK,
dan alat rigging didukung oleh Data Motion Capture. Alat animasi Semua - termasuk ekspresi,
script, daftar controller, dan kabel - dapat digunakan bersama dengan satu set
utilitas khusus untuk tulang untuk membangun rig struktur apapun dan dengan
kontrol kustom, sehingga animator hanya melihat UI yang diperlukan untuk
mendapatkan karakter mereka animasi .
Empat plug-in kapal pemecah IK dengan 3ds Max: sejarah-independen solver,
sejarah tergantung solver, pemecah anggota tubuh, dan spline IK solver. Ini
pemecah kuat mengurangi waktu yang dibutuhkan untuk membuat animasi berkualitas
tinggi karakter. Pemecah sejarah-independen memberikan campuran halus antara
animasi IK dan FK dan menggunakan sudut lebih suka memberi animator kontrol
lebih besar atas posisi tulang yang terkena.
Pemecah sejarah yang bergantung bisa menyelesaikan dalam batas bersama dan
digunakan untuk mesin seperti animasi. Ekstremitas IK adalah pemecah dua-tulang
ringan, dioptimalkan untuk real-time interaktivitas, ideal untuk bekerja dengan
karakter lengan atau kaki. Spline IK solver menyediakan sistem animasi yang
fleksibel dengan node yang dapat dipindahkan di mana saja dalam ruang 3D. Hal
ini memungkinkan untuk animasi efisien rantai tulang, seperti tulang belakang
karakter atau ekor, dan termasuk mudah digunakan twist dan kontrol roll.
Integrated Cloth Solver
Selain
pengubah kain reaktor, 3ds Max software memiliki mesin kain-simulasi terpadu
yang memungkinkan pengguna untuk mengubah hampir semua objek 3D ke pakaian,
pakaian atau membangun dari awal. Tabrakan pemecahan cepat dan akurat bahkan
dalam simulasi yang kompleks. (Image.3ds max.jpg)
Simulasi
Lokal memungkinkan seniman menggantungkan kain secara real time untuk
mendirikan negara pakaian awal sebelum pengaturan kunci animasi.
Kain simulasi dapat digunakan bersama dengan lainnya 3ds Max kekuatan dinamis,
seperti Space Warps. Beberapa sistem kain independen dapat animasi dengan obyek
mereka sendiri dan kekuatan. Data deformasi Kain dapat di-cache ke hard drive
untuk memungkinkan iterasi tak rusak dan untuk meningkatkan kinerja pemutaran.
Integrasi dengan Autodesk Vault
Autodesk Vault plug-in, yang kapal dengan 3ds Max,
mengkonsolidasikan pengguna 3ds Max aset dalam satu lokasi, memungkinkan mereka
untuk secara otomatis melacak file dan mengelola pekerjaan berlangsung.
Pengguna dapat dengan mudah dan aman berbagi, menemukan, dan menggunakan
kembali 3ds Max (dan desain) aset dalam produksi skala besar atau lingkungan
visualisasi.

BAB
4
KASUS/CONTOH PEMANFAATAN TERSEBUT
UNTUK KONSEP SHADING MODELLING
Goraud Shading
Grafik 3-D, sebuah teknik yang
dikembangkan oleh Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan
kesan gelap terang dari sebuah permukaan objek dengan memperhitungkan warna dan
penyinaran dari tiap sudut segitiga. Gouraud shading adalah metode rendering
sederhana jika dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan
efek shadow dan refleksi.
Pada grafik 3D, poligon yang membentuk
citra perlu diwarnai sehingga terlihat dengan baik. Gouraud shading adalah
salah satu proses yang menggunakan algoritma tertentu untuk membuat gradasi
warna. Pewarnaan (shading) ini dapat digunakan pada games.
Sebuah teknik yang dikembangkan oleh Henri
Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang dari
sebuah permukaan objek dengan memperhitungkan warna dan penyinaran dari tiap
sudut segitiga. Gouraud shading adalah metode rendering sederhana jika
dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek shadow
dan refleksi. Metode ini digunakan dalam
grafik komputer untuk mensimulasikan efek cahaya yang berbeda dan warna di
permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk mencapai
pencahayaan halus rendah-poligon permukaan tanpa berat menghitung kebutuhan
komputasi pencahayaan untuk setiap pixel.
Contoh
gambar Gouraud Shading:
Flat shading
Flat
shading : suatu teknik shades masing-masing polygon dari suatu objek
berdasarkan pada polygon “normal” dan posisi serta intensitas sumber cahaya.
Pemberian bayangan rata (flat) merupakan
cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik sebagai
berikut :
· Pemberian tone yang sama untuk setiap
polygon
· Penghitungan jumlah cahaya mulai dari
titik tunggal pada permukaan
· Penggunaan satu normal untuk seluruh
permukaan.
Contoh
gambar Flat Shading:
Secara
garis besar perbedaan antara Gouraud shading dengan flat shading adalah seperti
gambar dibawah ini :
CEL SHADING
Cel
Shading (dalam penjelasan yang paling sederhana) adalah sebuah teknik dalam
merender gambar 3D agar hasilnya tampak seperti kartun dengan ciri-ciri adanya
outline/garis pinggir dan pencahayaan yang sederhana/kurang realistis.
Cara Pertama:
Pada
cara yang pertama, saya akan berusaha menjelaskan bagaimana menghasilkan effect
ini dengan menggunakan program Anim8or. Pagi pengguna program 3D modeller yang
lain bisa menyesuaikan. Pertama-tama
siapkan sebuah model.
Bila
model ini terdiri dari beberapa mesh, sebaiknya semua mesh tersebut di satukan
dengan perintah Join Solid (Build > Join Solid). Buat duplikat dari model tersebut dan
letakkan duplikatnya pada object yang terpisah. Seterusnya
kita akan mengedit model yang kedua

Pilih semua faces/trianggle-nya.
Extrude
semua faces/trianglen-ya dengan menggunakan perintah (Extrude Faces
connected) sehingga modelnya akan tampak menggembung. Sebaiknya jangan terlalu
besar saat meng-extrude face-nya agar efek yang dihasilkan juga tidak terlalu
tebal.
Perintah Extrude Faces Connected akan membuat object membesar secara
proporsional.
Perintah ini sedikit berbeda dengan Scale. Pada perintah Scale, object
diperbesar dengan
menggunakan pusat object sebagai pusat scale. Dengan menggunakan Extrude Faces
Connected, tiap object akan di scale dengan menggerakkan tiap vertex searah
dengan
arah normalnya.
Untuk
melihat perbedaannya, bisa mencoba sendiri kedua perintah diatas.
Setelah itu set materialnya. Untuk menghasilkan effect cel shading kita perlu
material
yang bersifat bolak balik. Bagian depan di set transparant, sedangkan bagian
belakang di
set dengan warna hitam. Untuk lebih jelasnya perhatikan gambar berikut:
Setelah itu, kita tinggal menggabungkan object pertama dan kedua:
Hasilnya adalah sebuah model dengan outline yang tampak seperti gambar pada
game HARVESTMOON 2: SAVE THE HOMELAND
Cara Kedua:
Pada
cara kedua, kita akan membuat effect yang sama dengan bahasa pemrograman.
Untuk itu sebaiknya dirimu memiliki dasar pengetahuan tentang pemrograman dan
model
3D. Kodenya adalah sebagai berikut. Kode ini
ditulis dengan menggunakan Blitz3D. Bisa
mendownload Blitz3D disini.
Graphics3D 640,480,16,2
SetBuffer BackBuffer()
camera=CreateCamera()
light=CreateLight()
PositionEntity camera,0,70,-100
TurnEntity camera,10,0,0
CameraClsColor camera,255,255,255
;load model
model=LoadAnimMesh("nana.b3d")
EntityFX model,1
model2=LoadAnimMesh("nana.b3d",model)
EntityFX model2,2
FlipMesh model2
EntityColor model2,0,0,0
Animate model,1
Animate model2,1
;scale model
For count=1 To CountSurfaces(model2)
surf=GetSurface(model2,count)
For a=0 To CountVertices(surf)-1
xm#=VertexNX(surf,a)*1.5
ym#=VertexNY(surf,a)*1.5
zm#=VertexNZ(surf,a)*1.5
x#=VertexX(surf,a)
y#=VertexY(surf,a)
z#=VertexZ(surf,a)
VertexCoords surf,a,x-xm,y-ym,z-zm
VertexColor surf,a,0,0,0
Next
Next
;render
While Not KeyHit(1)
Cls
TurnEntity model,0,1,0
RenderWorld
UpdateWorld
Flip
Wend
End
Penjelasan program.
Program
ini terdiri dari 3 bagian: load, fx, dan render
Pada bagian load kita meload 2 buah model yang berasal dari file yang sama. Pada bagian FX, kita mengedit model yang
diload kedua. Model ini di edit per vertex. Prosesnya sama dengan
proses yang dilakukan dengan Anim8or, hanya saja disini kita menggunakan code
untuk menghasilkan FX secara realtime. Kita
membesarkan model sedikit dengan cara menggerakkan tiap vertexnya searah dengan arah normal
dari vertex tersebut. Kemudian modelnya dibalik dan diberi warna hitam atau warna yang
lainnya
Yang
perlu diperhatikan disini adalah kita tidak bisa menzoom modelnya secara
langsung. Menzoom model akan menyebabkan model diperbesar relative terhadap
origin. Hal ini tidak akan menghasilkan FX yang bagus. Untuk menghasilkan FX
seperti cel shade maka tiap vertex harus digerakkan searah dengan arah normal
dari vertex tersebut.
Pada bagian render, prosesnya berjalan seperti biasa. Kedua model dianimasikan
secara bersama-sama. Model yang kedua akan tampak dari belakang, sehingga
warnanya tampak hitam dan karena ukurannya yang sedikit besar maka akan tampak
seperti outline.
Bayangan adalah proses penentuan
warna dari semua pixel yang menutupi permukaan menggunakan model illuminasi.
Metodenya melliputi :
-
Penentuan permukaan tampak pada setiap pixel
-
Perhitungan normal pada permukaan
-
Mengevaluasi intensitas cahaya dan warna menggunakan
model illuminasi.
Jaring poligon secara umum sering
digunakan untuk merepresentasikan permukaan yang kompleks. Informasi geometri
yang tersedia hanyalah vertice dari polygon. Interpolasi dari model bayangan
dapat digunakan untuk meningkatkan substansi secara lebih efisien.
Unsur yang mempengaruhi bayangan
adalah
1. Normal Vektor
Normal Vector adalah vector yang
arahnya tegak lurus pada luasan (face). Normal Vector dapat diperoleh dari
perkalian silang (cross-product) dari dua vector yang berada pada face. Besar
dari Normal Vector Vector tegantung pada hasil perkalian silangnya.
2. Unit Vektor
Unit Vector adalah vektor yang
besarnya adalah satu satuan dan arahnya tergantung arah vektor asalnya. Besar
suatu vektor dapat diperoleh dengan Agar vektor v menjadi unit vektor maka
semua koefisien (vx,vy,vz)
3. Optical Vektor
Sebuah konsep mengenai
pencahayaan yang jatuh pada sebuah benda. Model bayangan dibagi menjadi dua
yaitu :
A.
Direct Line
Flat shading
Satu face mempunyai warna yang sama dan flat
shading menggunakan model Phong untuk optical view. Pemberian bayangan rata
(flat) merupakan cara termudah untuk dibuat. Bayangan rata mempunyai
karakteristik sebagai berikut :
·
Pemberian tone yang sama untuk setiap polygon.
·
Penghitungan jumlah cahaya mulai dari titik tunggal
pada permukaan.
·
Penggunaan satu normal untuk seluruh permukaan.
Pemberian bayangan rata ini mengasumsikan bahwa
setiap muka polygon dari sebuah objek adalah rata dan semua titik pada
permukaan mempunyai jarak yang sama dengan sumber cahaya.
Gouraud shading
Sebuah teknik yang dikembangkan oleh Henri Gouraud
pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang dari sebuah
permukaan objek dengan memperhitungkan warna dan penyinaran dari tiap sudut
segitiga. Gouraud shading adalah metode rendering sederhana jika dibandingkan
dengan Phong shading. Teknik ini tidak menghasilkan efek shadow dan refleksi. Metode
ini digunakan dalam grafik komputer untuk mensimulasikan efek cahaya yang berbeda
dan warna di permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk
mencapai pencahayaan halus rendah-poligon permukaan tanpa berat menghitung
kebutuhan komputasi pencahayaan untuk setiap pixel.
Phong shading
Terdapat perbedaan antara
phongshading dengan phonglighting. Phonglighting merupakan model empiris untuk
menghitung iluminasi pada titik pada permukaan sedangkan Phongshading merupakan
interpolasi linear permukaan normal di segi itu, menerapkan model Phonglighting
pada setiap pixel. Phong shading mengacu pada seperangkat teknik dalam komputer
grafis 3D.Phong shading meliputi model bagi refleksi cahaya dari permukaan dan
metode yang
kompatibel memperkirakan pixel
warna oleh interpolating permukaan normal dirasterized poligon.
Model refleksi juga mungkin
disebut sebagai refleksi Phong model, Phong Phong iluminasi atau encahayaan.Ini
mungkin disebut Phong shading dalam konteks pixel shader, atau tempat lain di
mana perhitungan pencahayaan dapat disebut sebagai "shading". Metode
interpolasi juga mungkin disebut Phong interpolasi, yang biasanya disebut
dengan "per-pixel
pencahayaan".Biasanya
disebut "pelindung" bila dibandingkan dengan metode interpolasi lain
seperti Gouraud pelindung atau flat shading.Refleksi yang Phong model tersebut
dapat digunakan bersama dengan salah satu metode interpolasi.
2. Indirect Line
- Ray Tracing
- Radiosity
suatu medium dengan sejumlah
diskrit. Masalah sederhana dapat dianalisis dengan menyebarkan beberapa sinar dengan menggunakan
matematika sederhana. Analisis yang lebih detailnya dapat dilakukan dengan
menggunakan komputer untuk menyebarkan banyak sinar.
Ray tracing bekerja dengan
mengasumsikan bahwa partikel atau gelombang dapat dimodelkan sebagai sejumlah
besar berkas sinar yang sangat sempit, dan bahwa ada beberapa sinar yang
melewati batas jarak seperti sinar yang bertempat datar. Sinar pelacak akan
mepercepat sinar yang melewati jarak ini, dan kemudian menggunakan daerah turunan
dari medium untuk menghitung arah sinar baru. Dari lokasi ini, sinar yang baru
akan dikirim keluar dan proses akan diulang sampai jalan yang lengkap
dihasilkan. Jika simulasinya mencakup benda padat, sinar dapat diuji pada
persimpangan dengan setiap langkahnya, melakukan penyesuaian pada arah sinar
jika ditemukan adanya suatu tabrakan. Properti lain dari sinar dapat diubah
sebagai pencepatan simulasi juga.,
seperti intensitas, panjang gelombang, atau polarisasi. Contoh kegunaan Ray
Tracing (physics) ada pada sinyal radio, samudra akustik, dan desain optis.
2. Ray Tracing (graphics), yang digunakan untuk generasi
gambar 3D.
Dalam grafik komputer, ray
tracing adalah teknik untuk menghasilkan sebuah gambar dengan menelusuri
jalan cahaya melalui pixel dalam gambar pesawat. Teknik ini mampu menghasilkan
tingkat ketajaman gambar yang sangat tinggi – biasanya lebih tinggi dari pada
metode tipe scanline rendering, tetapi pada biaya komputasi yang lebih
besar. Hal ini membuat ray tracing paling cocok untuk aplikasi di mana
gambar dapat di-render perlahan terlebih dahulu, seperti pada gambar diam dan
film dan special effects televisi, dan kurang lebih cocok untuk
real-time aplikasi seperti game komputer, di mana kecepatan sangat penting.
Ray tracing mampu mensimulasikan berbagai efek optis, seperti refleksi dan pembiasan
penyebaran, dan aberasi kromatik. Ray tracing telah digunakan dalam lingkungan
produksi untuk off-line rendering selama beberapa dekade sekarang – yaitu
rendering yang tidak perlu menyelesaikan seluruh adegan dalam waktu kurang dari
beberapa milidetik. Tentu saja kita tidak boleh men-generalisasi dan membiarkan
pengguna mengetahui bahwa beberapa implementasi raytracer telah mampu menekan
tanda “interaktif”. Sekarang juga disebut “real-time ray tracing”, yaitu bidang
yang sangat aktif sekarang, karena sudah dianggap sebagai hal yang besar bahwa
akselerator 3D perlu dipercepat. Raytracer sungguh menyukai daerah-daerah yang
kualitas refleksinya penting. Banyak efek yang tampaknya sulit dicapai dengan
teknik lain yang sangat alami menggunakan raytracer : refleksi, pembiasan,
kedalaman bidang, tingginya tingkat kualitas bayangan. Tentunya hal tersebut
tidak selalu berarti bahwa raytracer cepat.
Terdapat 2 metode pada Ray
Tracing yaitu:
1.
Forward Ray Tracing
2.
Backward Ray Tracing
Dalam pemrograman shader
terdapat 3 macam standar pencahayaan (ligthing model) yang sering digunakan,
yaitu :
- Ambient
Lighting : Merupakan salah satu ligthing model
yang digunakan tanpa memperhatikan arah datangnya cahaya / sumber cahaya
(light source). Jadi pada Ambient Lighting, permukaan object akan
mendapatkan cahaya dari segala arah dengan nilai dan intensitas yang
sama.Dimana seluruh permukaan object akan memiliki warna yang sama.
- Diffuse
Lighting : Merupakan lighting model yang
memperhatikan arah datangnya cahaya dan akan memantulkan/menyebarkan
cahaya ke berbagai arah. Jadi pada Diffuse Lighting, permukaan object yang
berhadapan dengan sumber cahaya akan memerima cahaya dan menyebarkannya ke
berbagai arah.
- Specular
Lighting : Sama seperti Diffuse Lighting,
Specular Lighting merupakan lighting model yang memperhatikan arah
datangnya cahaya. Akan tetapi pada Specular Lighting, cahaya yang datang
hanya akan dipantulkan pada 1 arah.

Pada kesempatan kali ini, kita
akan membahas tentang Diffuse Lighting. Salah metode / teknik yang
paling bagus untuk membuat Diffuse Lighting adalah dengan menggunakan
metode Lambertian Reflection atau biasa disebut juga dengan Lambert
Shading. Secara umum, rumus dari metode Lambert adalah sebagai berikut :
Dimana,
ID = Intensity
Diffuse (Intensitas cahaya dari hasil Diffuse)
L = normalized Light Direction
(Vector arah datangnya cahaya / sumber cahaya yang telah dinormalisasi)
N = Normal Vector (Vector yang
tegak lurus dengan permukaan object)
(N . L) = perkalian dot product
antara Vector Normal dengan Vector Light Direction
C = Color (Warna)
IL = Instensity Light
(Intensitas cahaya)
Light Direction dan Normal Vector
Jadi, lambert shading diperoleh
dari perkalian dot product antara vector normal dengan vector light direction.
Selanjutnya, kita akan
mengimplementasikannya pada RenderMonkey. Setelah membuka RenderMonkey,
kemudian kita tambahkan DirectX Effect dengan cara Effect Group =>
Effect Group w/ DirectX Effect. Kemudian terlebih dahulu kita ganti
model/object sphere menjadi model Teapot dengan cara klik kanan Model pada
Effect1 kemudian pilih Change Model => Teapot.3ds, seperti gambar berikut :
Mengubah model menjadi Teapot
Setelah itu, pastikan model yang
tampil pada layar anda adalah model teapot bukan lagi sphere, seperti gambar di
bawah ini :
Tampilan awal model Teapot
Dikarenakan pada lambert shading
kita harus menggunakan Vector Normal, maka untuk mendapatkan Vector Normal dari
object dapat dilakukan dengan menambahkan node pada Stream Mapping Node dengan
cara double klik pada Stream Mapping atau klik kanan Stream Mapping =>
Edit. Kemudian klik Add, dan pilih NORMAL, ubah Data Type menjadi
FLOAT3, seperti gambar di bawah ini :
Stream Mapping pada RenderMonkey
Stream Mapping Node di atas
mendefinisikan informasi apa saja yang bisa kita peroleh dari model dan dapat
kita digunakan pada render engine.
Setelah kita mendefiniskan
Normal, selanjutnya kita harus mendefinisikan lampu menggunakan Vector Light.
Pada pemrograman shader terdapat 3 tipe lampu (sumber cahaya) yang bisa
digunakan, diantaranya adalah :
- Directional
Light : Merupakan type lampu (sumber
cahaya) yang memiliki komponen warna dan arah, tetapi tidak memiliki
komponen posisi. Sehingga intensitas cahaya yang diterima object tidak
dipengaruhi oleh jarak antara object dengan sumber cahaya. Akan tetapi
hanya dipengaruhi oleh arah dari sumber cahaya.
- Point
Light : Merupakan sumber cahaya yang
memiliki komponen warna dan posisi, tetapi tidak memiliki komponen arah.
Point Light didefinisikan sebagai sumber cahaya yang memancar dari satu
titik dan memancarkan cahaya merata ke segala arah. Intensitas cahaya yang
diterima object dari point light akan dipengaruhi oleh posisi dan jarak
object dari sumber cahaya.
- Spot
Light : Merupakan sumber cahaya yang
memiliki komponen warna, arah dan posisi. Sehingga intensitas cahaya yang
diterima object dari selain dipengaruhi arah sumber cahaya juga
dipengaruhi oleh jarak object dengan sumber cahaya. Spot Light juga
mempunyai efek kerucut dimana intensitas cahaya di tepi kerucut akan lebih
kecil dibandingkan dengan pusat kerucut.
 3 tipe sumber cahaya : Directional Light, Point Light, dan Spot Light
3 tipe sumber cahaya : Directional Light, Point Light, dan Spot Light
Pada percobaan kali ini, sumber
cahaya yang akan kita gunakan adalah sumber cahaya dengan tipe Directional
Light. Untuk membuatnya pada RenderMonkey dilakukan dengan membuat variable
float3 dengan cara klik kanan pada Effect1 => Add Variable => Float
=> Float3. Lalu kita ganti nama variablenya menjadi lightDirection.
Karena kita menggunakan Directional Light, maka nilai dari x,y, dan z
adalah nilai arah datangnya sumber cahaya. Kita misalkan saja arahnya (0, 0,
-1), seperti gambar berikut :
Menambahkan Directional Light pada program
Setelah itu, jangan lupa juga
menambahkan variabel Color. Variabel Color digunakan untuk warna dari Lambert
shading. Untuk menambahkan variabel Color bisa dilakukan dengan cara klik kanan
pada Effect1, lalu pilih Add Variable => Color, ubah nama
variabelnya menjadi Color. Sedangkan nilai Intensitas Cahaya pada
tutorial kali ini kita anggap tetap, yaitu 1.
Kemudian ganti code pada vertex
shader dengan code di bawah ini :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
float4x4 matWorldViewProjection;
float4x4 matWorld;
struct VS_INPUT
{
float4 Position :
POSITION0;
float3 Normal : NORMAL;
};
struct VS_OUTPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul
(Input.Position, matWorldViewProjection );
Output.Normal = mul
(float4(Input.Normal,0), matWorld);
return( Output );
}
|
sehingga pada kesempatan kali
ini hanya akan dijelaskan code-code yang belum dijelaskan pada artikel
sebelumnya.
Merupakan variabel matriks yang
digunakan untuk mentransformasi suatu nilai variabel dari object space
ke world space. Perbedaan object space dan world space
terletak pada titik pusatnya. Pada object space yg menjadi titik
pusatnya adalah titik pusat object. Sedangkan pada world space yg
menjadi titik pusatnya adalah titik pusat origin (0,0,0). Secara default pada
Render Monkey, tidak ada perbedaan antar object space dan world space
dikarenakan titik pusat object space dan world space berhimpitan. Akan tetapi,
hal ini bisa berbeda jika kita menggunakan software lain, misalnya saja
Blender. Gambar di bawah ini adalah contoh perbedaan titik pusat antara object
space dengan world space (pada software Blender 3D) :
Perbedaan titik pusat pada object space dan world space
Untuk dapat menggunakan variabel
matWorld, kita harus terlebih dahulu menambahkannya ke dalam program kita
dengan cara klik kanan Effect1 => Add Variable => Matrix =>
Predefined => matWorld. Agar program dapat berjalan lancar pastikan kita
sudah terdapat variable matWorld pada Effect1.
|
1
|
float3 Normal : NORMAL;
|
Mendefinisikan variable Normal
dengan semantik NORMAL yang telah kita tambakan pada Stream Mapping, digunakan
untuk mendapatkan normal vector dari model.
|
1
|
float3 Normal : TEXCOORD0;
|
Variable untuk menampung nilai
vector Normal dan vector Light Direction. Nilai yang ditampung dalam variabel
ini merupakan Output dari proses Vertex Shader.
|
1
2
|
Output.Position = mul (Input.Position,
matWorldViewProjection );
Output.Normal = mul (float4(Input.Normal,0),
matWorld);
|
Mengubah nilai variable Normal
pada struct Output untuk menampung nilai vector Normal. Vector Normal diperoleh
dari input model (Input.Normal). Dikarenakan Normal yg kita peroleh dari stream
mapping berada pada object space maka untuk mentransformasi ke world space kita
harus mengalikannya dengan matWorld. dengan terlebih dahulu mengubahnya menjadi
float4 karena matriks matWorld berukuran 4×4. Penambahan nilai 0 untuk
perkalian variable Input.Normal dikarenakan variable tersebut adalah
vector, sedangkan apabila variable tersebut berupa posisi maka nilai yg
ditambahkan pada adalah 1.
Setelah mengganti code pada
vertex shader, langkah selanjutnya adalah mengganti code pada pixel shader
dengan code berikut ini :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
float4 Color;
float3 lightDirection;
struct PS_INPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float
NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL *
Color;
return
Diffuse;
}
|
Berikut adalah penjelasan dari
code pada pixel shader di atas :
Mendefinisikan variabel Color
yang telah kita tambahkan sebelumnya.
Mendefinisikan variable light Direction yang sudah kita tambahkan
sebelumnya. Variabel lightDirection berada pada world space.
|
1
2
3
4
5
|
struct PS_INPUT
{
float4 Position :
POSITION;
float3 Normal : TEXCOORD0;
};
|
Struct PS_INPUT merupakan struct
untuk menampung variabel-variabel yang akan dijadikan sebagai input pada pixel
shader. Karena input yang digunakan pada pixel shader merupakan output dari
vertex shader, sehingga variabel dan nilai yang ada dalam struct PS_INPUT sama
dengan variabel yang ada pada struct VS_OUTPUT.
|
1
2
3
4
5
6
7
|
float4 ps_main(PS_INPUT Input) : COLOR0
{
float
NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL *
Color;
return
Diffuse;
}
|
Variabel NdotL digunakan untuk
menampung nilai perkalian dot product antara Vector Normal dengan Vector Light
Direction yang telah dinormalisasi. Yang terakhir adalah Variabel Diffuse
merupakan variabel yang untuk menampung nilai Lambert Shading yang
diperoleh dari perhitung rumus yang telah dijelaskan di atas (ID=(N
. L) C IL) dengan nilai IL adalah 1.
Nilai variabel Diffuse inilah yang digunakan untuk menampilkan object dengan
metode Lambert Shading.
Setelah kita membuat code pada
vertex shader dan pixel shader, selanjutnya kita tinggal menjalankan code-code
yang telah kita buat tersebut dengan mengklik ikon Compile All Shader in
Workspace () pada RenderMonkey. Selanjutnya kita akan melihat bahwa
model teapot telah berubah tampilannya menjadi seperti gambar di bawah ini :
Output dari Lambert Shading
Bagian teapot yang terang adalah
bagian yang menghadap ke arah cahaya, sedangkan bagian yang membelakangi sumber
cahaya.
Kita bisa mengatur dan mengubah
nilai dari variabel-variabel lightDirection, dan Color, untuk mendapatkan
tampilan sesuai dengan apa yang kita inginkan. Gambar berikut ini adalah output
dari lambert shading dengan nilai lightDirection= (1.5, 0.5, -1.0), Color
(RGBA) = (126,255,21,255).
Output Lambert Shading dengan mengubah nilai variable color
dan lightDirection
•
Metodenya
melliputi : Penentuan permukaan tampak pada setiap pixel, Perhitungan normal
pada permukaan, dan Mengevaluasi intensitas cahaya dan warna menggunakan model
illuminasi.
•
Metode
pembuatan bayangan cukup mahal, untuk membuatnya lebih efisien dilakukan
melalui kustomisasi untuk merepresentasikan permukaan yang spesifik.
•
Jaring poligon
secara umum sering digunakan untuk merepresentasikan permukaan yang
kompleks.
•
Informasi
geometri yang tersedia hanyalah vertice dari poligon.
•
Interpolasi
dari model bayangan dapat digunakan untuk meningkatkan substansi secara lebih
efisien.
6 Ragam Teknik Bayangan
• Constant Shading
• Gouraud Shading
• Phong Shading
Flat shading
Pemberian bayangan rata (flat)
merupakan cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik
sebagai berikut :
·
Pemberian tone yang sama untuk setiap polygon
·
Penghitungan jumlah cahaya mulai dari titik tunggal pada permukaan
·
Penggunaan satu normal untuk seluruh permukaan.
Contoh gambar Flat Shading:
1) Gouraud shading
Sebuah teknik yang dikembangkan
oleh Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap
terang dari sebuah permukaan objek dengan memperhitungkan warna dan penyinaran
dari tiap sudut segitiga. Gouraud shading adalah metode rendering sederhana
jika dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek
shadow dan refleksi. Metode ini
digunakan dalam grafik komputer untuk mensimulasikan efek cahaya yang berbeda
dan warna di permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk
mencapai pencahayaan halus rendah-poligon permukaan tanpa berat menghitung
kebutuhan komputasi pencahayaan untuk setiap pixel.
Contoh gambar Gouraud Shading:
Phong shading
Phong shading mengacu pada
seperangkat teknik dalam komputer grafis 3D. Phong shading meliputi model bagi
refleksi cahaya dari permukaan dan metode yang kompatibel memperkirakan pixel
warna oleh interpolating permukaan normal di rasterized poligon. Model refleksi
juga mungkin disebut sebagai refleksi Phong model, Phong Phong iluminasi atau
pencahayaan.Ini mungkin disebut Phong shading dalam konteks pixel shader, atau
tempat lain di mana perhitungan pencahayaan dapat disebut sebagai
"shading". Metode interpolasi juga mungkin disebut Phong interpolasi,
yang biasanya disebut dengan "per-pixel pencahayaan".Biasanya disebut
"pelindung" bila dibandingkan dengan metode interpolasi lain seperti
Gouraud pelindung atau flat shading. Refleksi yang Phong model tersebut dapat
digunakan bersama dengan salah satu metode interpolasi. Metode ini dikembangkan
oleh Phong Bui Tuong di Universitas Utah.
Secara Garis besar, gambar perbedaan dari Flat shading, Gouraud shading dan Phong shading:
CONTOH
saya mempunyai konsep untuk
membuat sebuah replika planet Bumi dengan menyertakan tulisan UNIVERSITAS
GUNADARMA. Saya akan menjelaskan tentang tahap pembuatannya.
Tahap Pembuatan :
- Buka software BLENDER,
kemudian buat sebuah bola. Caranya klik Add - Mesh - UVsphere.
Kemudian set Segment : 32, Ring : 32, Radius : 3.00.

- Langkah berikutnya adalah
menambahkan gambar permukaan Bumi pada bola tersebut. Pada panel Shading
klik Material buttons lalu pilih Add New.
Selanjutnya pada bagian Texture buttons pilih Add New.
Lalu pada Texture Type pilih Image.
Klik Load untuk membuat gambar permukaan Bumi. Gambar yang
saya pakai adalah :  Sebenarnya ketika di Render, gambarnya berporos pada sumbu Y. Jadi saya
akan mengubahnya menjadi sumbu Z. Caranya adalah klik Material buttons pada
panel Shading, kemudian klik pada Map Input lalu
klik Sphe.
Sebenarnya ketika di Render, gambarnya berporos pada sumbu Y. Jadi saya
akan mengubahnya menjadi sumbu Z. Caranya adalah klik Material buttons pada
panel Shading, kemudian klik pada Map Input lalu
klik Sphe. 
- Langkah selanjutnya adalah
membuat background angkasa. Rasanya kurang jika hanya membuat replika
planet Bumi tanpa adanya bintang-bintang. Caranya adalah klik World
buttons pada panel Shading, lalu buat warnanya
menjadi hitam.
- Selanjutnya saya akan
membuat bintang dengan cara klik tab Mist/Stars/Physics.
Kemudian klik Stars.

- Gambarnya sudah hampir jadi,
hanya saja masih agak kasar. Jadi saya akan membuatnya lebih halus dengan
cara klik Editing panel lalu klik Set Smooth
pada tab Links and Materials.

- Langkah terakhir adalah
membuat tulisan UNIVERSITAS GUNADARMA. Caranya klik Add - Text.
Untuk mengedit kata-kata maka kita tekan tombol Tab setelah itu
kita bisa memasukkan kata/kalimat yang kita inginkan. Lalu untuk membuat
tulisan menjadi lebih tebal maka kita atur pada bagian Extrude. Hasilnya
akan tampak seperti ini

- Langkah terakhir adalah
proses rendering. Klik Render - Render Current Frame.
Hasilnya akan tampak seperti ini.

Shader Subsurface Scattering
Subsurface scattering (SSS)
adalah effek pantulan cahaya sekitar bawah permukaan material, dan umumnya
terdapat pada bahan seperti kulit, lilin, dan marmer. Hasil pada tepi
bayangan tampak agak kabur, karena
cahaya berdifusi keluar dari daerah terang ke area bayangan. Sebagai hamburan
cahaya, sebagian diserap, dengan cahaya yang tersisa biasanya mengambil warna
dari bahan yang mendasarinya. Dalam kasus kulit, daging dan darah dibawah kulit
menyebabkan persebaran cahaya yang muncul berwarna jingga merah
Menghubungkan
Teks dengan Bayangan 3D
Sebelumnya,
klik menu Layer > Rasterize > Type.
Selanjutnya gunakan Polygonal Lasso Tool (L) dan hubungkanlah sudut setiap
huruf dengan bayangan 3D, isilah area seleksi dengan wrna merah tua (#990000)
sehingga membentuk teks 3D berbentuk balok, seperti yang ditunjukkan di bawah
ini.
Menambahkan
Bayangan Pada Layer Teks
Sekarang
kita telah mendapatkan teks 3D yang diinginkan, untuk menambahkan efek
bayangan, pastikan Anda masih berada pada layer teks yang berwarna merah gelap,
klik menu Layer > Layer Style > Gradient Overlay,
ikuti seting Gradient Overlay serta Color Overlay seperti gambar
di bawah ini.
Menambahkan Bayangan Teks
Untuk menambahkan bayangan di bawah
teks, pergi ke layer teks warna merah terang, buat duplikat layer dengan
menekan tombol Cmd/Ctrl+J, selanjutnya isi layer baru dengan warna hitam
(#000000). Pindahkan layer ini tepat dibawah layer teks yang
berwarna merah gelap, gunakan Transform Tool (T) atau tekan Cmd/Ctrl+T,
tarik kotak Transform Tool ke atas, bawah, kiri atau kanan untuk mendapatkan
bayangan teks yang sesuai, seperti gambar di bawah.

Selanjutnya klik menu Layer > Rasterize
> Type, kemudian pilih menu Filter > Blur > Motion
Blur, ikuti gambar dibawah untuk mengatur blur bayangan teks. Untuk
mendapatkan bayangan yang lebih kuat, gandakan layer dengan menekan tombol
Cmd/Ctrl+J, kemudian gabungkan kedua layer ini dengan memilih menu Layer
> Merge Down.
Membuat Blur Shadow
Buat
lagi duplikat layer untuk layer shadow, selanjutnya gabungkan kedua layer ini
dengan memilih menu Layer > Merge Down, pilih menu Filter
> Blur > Gaussian Blur dan sesuaikan Radius ke 12.0
BAB
5
PENUTUP
5.1
PENUTUP
Demikian materi
yang dapat kami paparkan mengenai materi yang menjadi pokok bahasan dalam
penulisan makalah ini, tentunya masih banyak kekurangan dan kelemahan dalam
penulisan ini, dikarenakan kurangnya referensi atau rujukan tentang apa yang
menjadi judul dari makalah ini.
Penulis berharap dengan adanya makalah ini, maka dapat
membantu pembaca yang ingin membuat objek 3D dengan bantuan metode shading atau
sekedar menyalurkan kreatifitas.
Penulis juga berharap kepada para pembaca agar memberi
kritik dan saran yang membangun kepada penulis demi sempurnanya makalah ini dan
penulisan-penulisan selanjutnya. Penulis juga mengharapkan kepada yang membaca
makalah ini dapat termotivasi oleh makalah ini dalam mencapai keinginannya
dalam memajukan dunia animasi di Indonesia.
Sekian penutup dari kami, semoga makalah ini berkenan di
hati pembaca dan kami ucapkan terima kasih yang sebesar-besarnya.
5.2
KESIMPULAN
Berdasarkan penulisan
tentang shading modeling diatas, maka dapat ditarik beberapa kesimpulan sebagai
berikut:
- Shading
merupakan proses untuk membuat suatu objek yang kita buat terlihat lebih
hidup.
- Metode
shading dapat digunakan pada aplikasi yang berorientasi pada pembuatan
objek-objek 3D.
- Shading
dibagi menjadi beberapa ragam, seperti flat
shading, phong shading, gouraud shading dan blinn shading.
- shading mengacu pada proses mengubah warna berdasarkan sudut
terhadap cahaya dan jarak dari cahaya untuk menciptakan efek photorealistic.
- Model
shading menentukan bagaimana
suatu permukaan objek muncul dalam kondisi pencahayaan yang berbeda-beda.
- Model
3D adalah perwakilan dari setiap objek tiga dimensi (nyata atau bayangan)
dalam lingkungan perangkat lunak 3D.
5.3
SARAN
Berdasarkan kesimpulan diatas, adapun
saran yang dapat penulis sampaikan adalah sebagai berikut:
- Perlu adanya ilmu lebih lanjut
yang mempelajari tentang model shading.
- Perlu ditingkatkan lagi pengajaran
pada bidang ini, agar kita dapat memajukan animasi Indonesia.
- Perlu adanya aplikasi-aplikasi
yang dapat membantu lebih lanjut dalam pembuatan objek berorientasi 3D
dengan metode shading.
- Adanya aplikasi yang compatible dengan hampir semua
perangkat.
DAFTAR PUSTAKA